A Twitter hashtag feed is an aggregated solution of multiple tweets that are fetched through a specific hashtag from Twitter. In other words, you can collect and combine those tweets in one place that have your selected hashtag in the post’s caption.
You can fetch all the happenings or posts around that hashtag from Twitter and can embed them on your website.
Embedding a Twitter hashtag feed on a website is the most effective way to showcase your user-generated content to your website visitors. It helps you to establish a connection between your website visitors and your Twitter presence. Hence, helps you to build a strong brand reputation among people.
Why You Should Embed Twitter Hashtag Feed on Websites
An Embedded Twitter hashtag feed adds more value to your website. It makes your website more classy and stylish. More importantly, the Twitter hashtag feed enables you to showcase social proof in real-time which helps you to increase your conversion rate and generate more conversation.
There are more benefits,
1. Enhance Your Website Design – People love to spend more time on interactive websites. Twitter hashtag feeds can turn your boring website into a stunning one. These Twitter feeds make your website more colorful and capable enough to keep your visitors connected with the website.
An Embedded Twitter hashtag feed improves the entire website’s performance and makes it more interactive and appealing.
2. Display User-Generated Content – By embedding Twitter hashtag posts on your website, you can display your user-generated content to your website visitors. UGC on websites enables you to turn your visitors into customers. Where website visitors can trust the authentic UGC before making a purchase.
Also, embedded UGC encourages other people too to use your hashtag and share feedback and experiences related to your brand. Not only on websites, through digital displays or digital signages you can showcase your UGC in Stores, offices, conference rooms, halls, events as well.
3. Drive Conversions and Build Social Trust – To get faster growth in online business and increase the conversion rate, an embedded Twitter hashtag feed can play a significant role. Twitter Hashtag UGC helps your user to make a quick and clear decision to make a purchase on your website.
When you integrate valuable feedback or reviews and UGC on a website, then you provide helpful sources to your users they can trust. Buyers’ positive reactions and experiences influence people and build trust among them.
4. Improve Dwell Time and Bounce Rate – Twitter hashtag UGC gives capabilities to you to hold your visitors on the website for a long time.
It gives the benefit to improve your website bounce rate that helps you to improve your google search engine ranking as well.
5. Increase User Engagement – Twitter hashtag posts on websites adds excitement, entertainment, and engagement.
You can’t engage your users with only brand-generated content. To connect your users with the website for a long time, Twitter UGC can be helpful. Twitter UGC not only adds more vibrancy to your website but also improves the website visitors’ retention rate.
6. Create a bridge between Twitter and Website – Embedding Twitter feed and profile on the website is the best way to link your website with Twitter. Allow your website visitors to see your fan following and brand presence on Twitter.
Channelize your website traffic to your Twitter profile and increase the social reach of your content.
How to Embed Twitter Hashtag Feed on Website
As you know embedding Twitter hashtag feeds on websites has massive benefits. Now the question is – How to embed Twitter hashtag feeds on websites?
Because Twitter doesn’t allow embedding hashtag feeds easily. You need to use Twitter’s API to embed hashtag feeds on websites but it’s complicated. You should have very good coding skills to use Twitter APIs.
Through this step-by-step guide, we’ll show you how to create a Twitter hashtag widget for websites. You can embed Twitter hashtag feeds on websites easily and free with Onstipe. Using the Onstipe Twitter widget, you can pull all hashtag tweets and integrate them on web pages without having any coding skills.
Embed Twitter Hashtag Feed on Website with Onstipe
Follow these 6 steps to embed your Twitter hashtag feed on the website.
- Create a free account on Onstipe.
- Choose Twitter Network as a source.
- Add a Twitter hashtag.
- Connect your Twitter account.
- Generate your Twitter widget code.
- Copy and embed the Twitter widget on the website.
Step-By-Step Guide to Embed Twitter Hashtag Feed On Website
Step 1. Create a Stipe
Follow the below steps to create a Stipe.
1.1. Start with a 14-day free trial and create an account on Onstipe. If you are an existing user then log in to your Onstipe account.

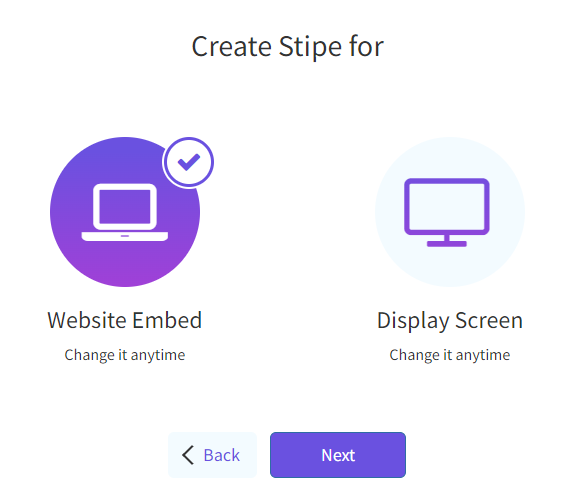
1.2. Create a Stipe. Give a name to your Stipe.

1.3. Select Website Embed Option.

1.4. Click on the Next button.
Step 2. Add Twitter hashtag
Follow the below steps to adding a Twitter feed in Onstipe after creating a Stipe
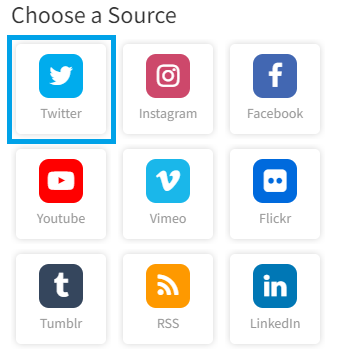
2.1. Select the Twitter icon as a source from multiple social channels.

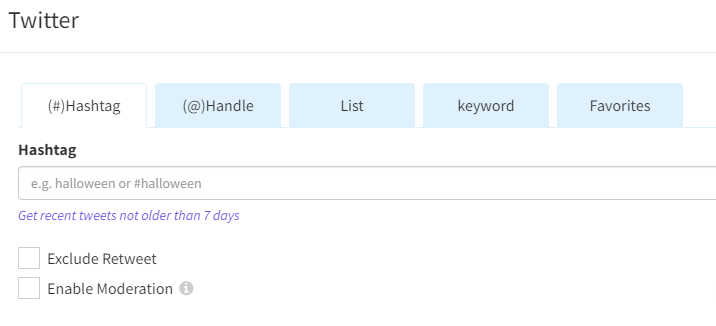
2.2. Choose Hashtag as your connection type (or you can add handles as well).

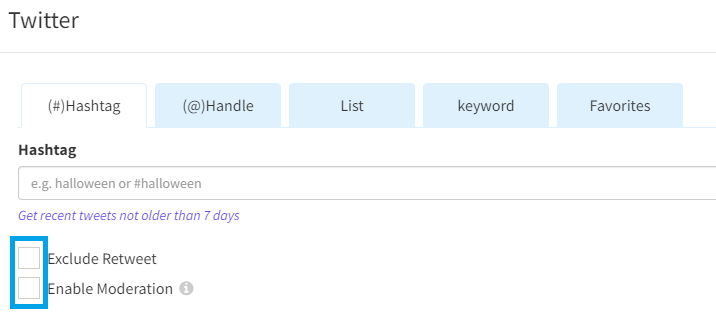
2.3. (Optional) After choosing your connection type, check, or uncheck the Enable Moderation and exclude retweets option according to you. (~If you enable the moderation, then your Twitter hashtag feed will go under the private section. From where you can make them public manually. If you want to make all the feeds public then leave this option blank.)

2.4. Now click on the Create button.
2.5. Authorize your Twitter hashtag feed through your Twitter account. Sign in with your Twitter account.
2.6. Click on Sign in with Twitter.

2.7. After feed authorization, your Twitter hashtag feed will appear under the Moderation section.
Step 3. Moderate Twitter Hashtag Feed
Moderation is an important feature for Twitter feeds. Powerful moderation plays a key role to keep your Twitter hashtag feed clean and spam-free. Onstipe’s moderation panel helps you to remove any unwanted content from your live Twitter hashtag feed in real-time.
Before going live make sure you have discarded the unwanted content. Use the Onstipe moderation panel to filter your Twitter hashtag feed.
3.1. Click on the Moderation Tab. And approve your posts manually.
You can also set the rules for feed filtration by applying Moderation rules and Profanity filters.
Step 4. Generate Twitter Widget Embed Code
4.1. Now click on the Embed/Display tab (in the sidebar). And click Embed on Website.
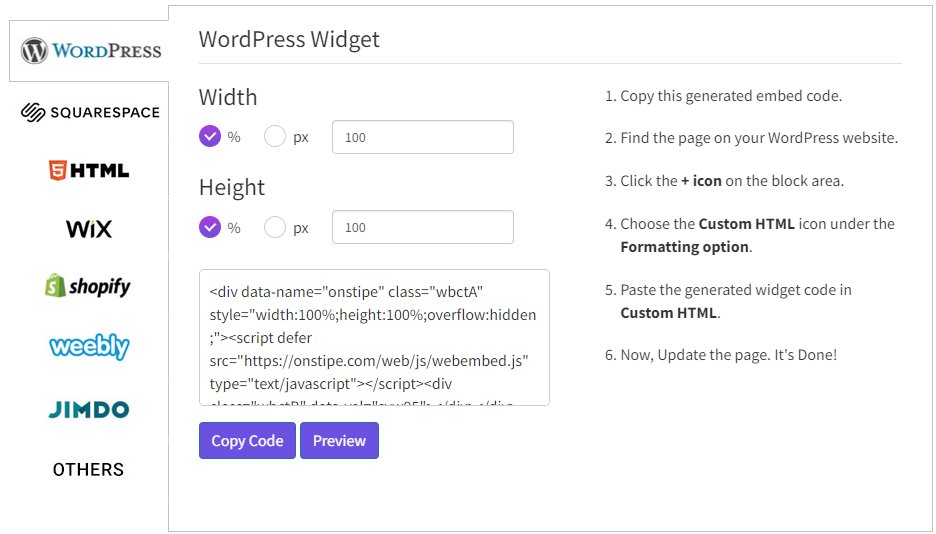
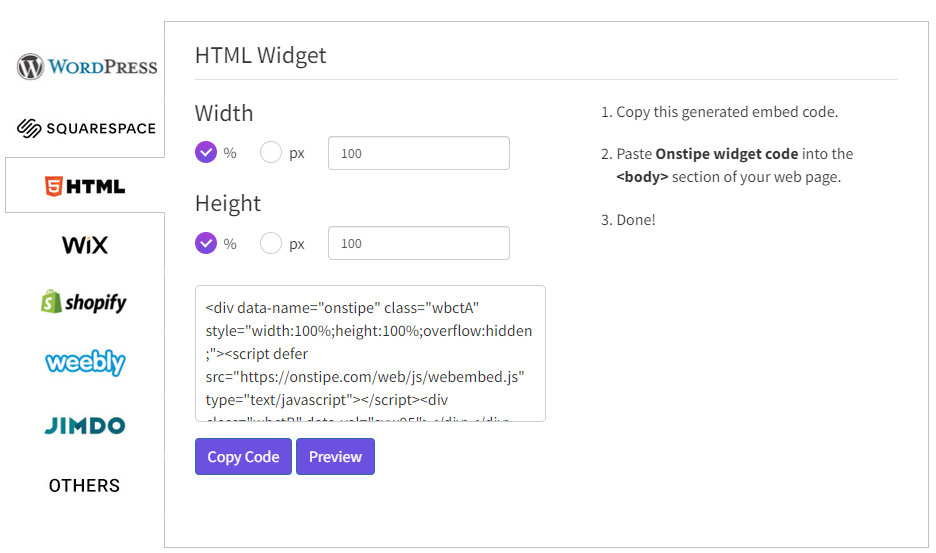
4.2. Select a Web Embed Widget – WordPress, Squarespace, HTML, Wix, Shopify, Weebly, Jimdo, and others.

4.3. Here we are choosing HTML as an example.

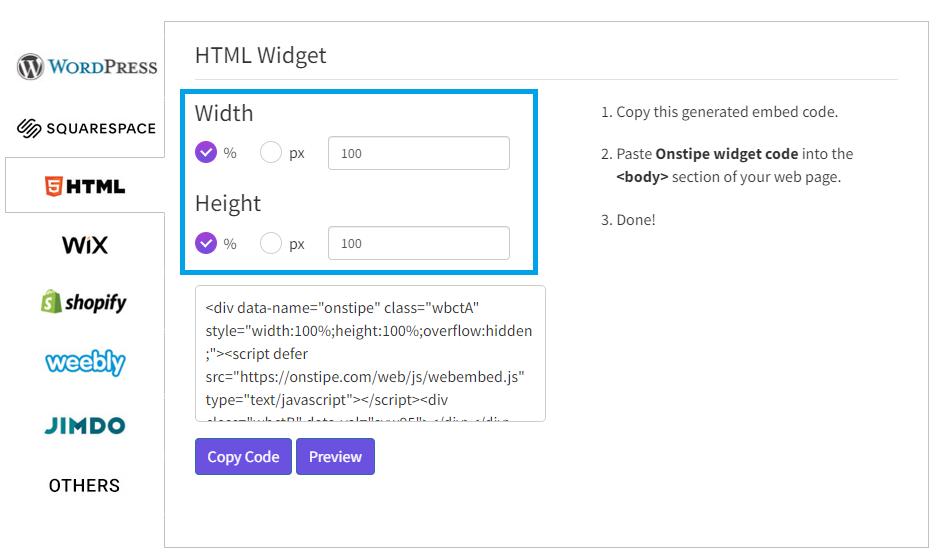
4.4. Set Width and Height for your Twitter Widget.

4.5. Click on Copy Code to copy the Twitter Widget code.
Step 5. Embed Twitter Hashtag Feed on Website
5.1. Simply, paste the generated Twitter widget code on any page of your HTML Website. Place this code into the body section or footer of your page.
Now enjoy your live Twitter hashtag feed on your HTML website.
The Best Twitter Widget for Your Website
Try Onstipe and start embedding Twitter hashtag feed
Embed Twitter Hashtag Feed on Any Website – WordPress, Wix, Weebly, Squarespace, Shopify
There are various website-building platforms on the Internet that provide automatic, easy, and personalized options to create a website. WordPress, Squarespace, HTML, Wix, Shopify, Weebly, and Jimdo are some top web builders available on the Internet.
Learn here, how to embed Twitter hashtag feeds on website builder platforms.
1. Embed Twitter Hashtag Feed on WordPress
Step 1. Create a Stipe
Step 2. Add Twitter hashtag
Step 3. Moderate Twitter Hashtag Feed
Step 4. Generate Twitter Widget Embed Code
Step 5. Embed Twitter Hashtag Feed on WordPress
- Log in to your website’s WordPress dashboard.
- Click the Pages tab, from the navigation menu. (Or for blog posts click Posts tab).
- Find the page where you want to embed your Twitter hashtag feed. We recommend you create a dedicated page for your Twitter feed widget.
- Click Edit to edit the page.
- Click the + icon on the block area.
- Choose the Custom HTML icon under the Formatting option.
- Paste the generated Twitter Widget code in the Custom HTML box.
- Now, save the page and publish your updates.
Done. Now enjoy your live Twitter feed on your WordPress website.
2. Embed Twitter Hashtag Feed on Wix
Step 1. Create a Stipe
Step 2. Add Twitter hashtag
Step 3. Moderate Twitter Hashtag Feed
Step 4. Generate Twitter Widget Embed Code
Step 5. Embed Twitter Hashtag Feed on Wix
- Log in to Wix, open up your site editor (bottom left corner).
- Click the + Add button (left side of the editor).
- Click on the More option and then open the HTML iframe.
- Now click on the gray box and then click on Enter Code.
- Paste the Twitter widget code in the HTML setting window.
- Click on Apply.
3. Embed Instagram Hashtag Feed on Weebly
Step 1. Create a Stipe
Step 2. Add Twitter hashtag
Step 3. Moderate Twitter Hashtag Feed
Step 4. Generate Twitter Widget Embed Code
Step 5. Embed Twitter Hashtag Feed on Weebly
- Log in to Weebly.
- Select an Embed Code </> element from the menu (find under the Basic section of the Build sidebar in the left-hand menu).
- Drag and drop this element on your web page where you want to embed Twitter feeds.
- Click on the Custom HTML element.
- Now click Edit Custom HTML in the popup.
- Simply, paste the Onstipe Twitter widget code into that element.
- Now publish your changes.
4. Embed Instagram Hashtag Feed on Squarespace
Step 1. Create a Stipe
Step 2. Add Twitter hashtag
Step 3. Moderate Twitter Hashtag Feed
Step 4. Generate Twitter Widget Embed Code
Step 5. Embed Twitter Hashtag Feed on Squarespace
- Log in to your Squarespace website.
- Open the web page where you want to embed Twitter feeds.
- Now open the page editor and click Add Block.
- Select Code (</>) under More.
- Paste Onstipe Twitter widget code into the box.
- Click Apply and then Save to publish your web page.
5. Embed Twitter Hashtag Feed on Jimdo
Step 1. Create a Stipe
Step 2. Add Twitter hashtag
Step 3. Moderate Twitter Hashtag Feed
Step 4. Generate Twitter Widget Embed Code
Step 5. Embed Twitter Hashtag Feed on Jimdo
- Log in to Jimdo.
- Open the web page where you want to embed Twitter feeds.
- Click on Add Element.
- Search Widget/HTML in More Elements.
- Click on Widget/HTML (</>) button.
- Paste the generated Twitter feed widget code into the text area.
- Save the element.
6. Embed Twitter Hashtag Feed on Shopify
Step 1. Create a Stipe
Step 2. Add Twitter hashtag
Step 3. Moderate Twitter Hashtag Feed
Step 4. Generate Twitter Widget Embed Code
Step 5. Embed Twitter Hashtag Feed on Shopify
5.A. Embed Twitter feed on Every Page
- Select Themes in Shopify Dashboard, then click on Actions.
- Select Edit code from drop down.
- Find the theme.liquid file
- Search content_for_layout.
- Paste the generated Onstipe code outside the main div and click Save.
5.B. Embed Twitter feed on Homepage
- Select Themes in Shopify Dashboard, then click on Actions.
- Select Edit code from drop down.
- Find the index.liquid file
- Search content_for_index.
- Paste the generated Onstipe code outside the div and click Save.
5.C. Embed Twitter feed on a single page or post
- Select Online Store in Shopify Dashboard, then click on Pages or Blog Posts.
- Select the page or post where you want to add embedded code.
- Click on the <> icon to switch to HTML view.
- Paste the generated Onstipe code anywhere on the page or post.
- Save the changes.
5.D. Embed Twitter feed using Custom HTML section
- Select Themes in Shopify Dashboard.
- Click on Customize.
- Select the Add Section.
- Find and select Custom Content.
- Select Add Content.
- Select Custom HTML.
- Paste the generated Onstipe code in the HTML box.
- Now save the settings.
Get started with Onstipe

Onstipe is the solution that allows you to leverage the power of your user-generated content. Onstipe provides a Twitter feed aggregation solution that allows you to create a Twitter widget for your website.
- Using Onstipe, you can collect the posts through a specific hashtag and stream them on your website.
- It enables you to customize the complete design, color combination, tile style and make your Twitter hashtag feeds more interactive.
- It empowers you to moderate Twitter hashtag feeds in real-time automatically and manually, so you can discard the bad tweets before going live.
- Onstipe supports multiple social media channels. So, you can combine other social media channels’ posts (Facebook, Instagram, YouTube, etc.) with your Twitter hashtag feed.
- Onstipe makes hashtag tweet integration easy on the website. It saves your time and money, using a simple embed code.
- It has multiple options for beautiful theme layouts.
- You can even add CTA or Call to Action buttons on your posts to increase conversion rates.
Here we have shared a complete guide about embedding Twitter hashtag feeds on websites.
Through this ultimate guide, you can officially add a Twitter hashtag feed to your website. Embedded Twitter hashtag feed is so powerful, it helps you to generate more conversations, boost sales and earn potential traffic on the website.
So, what are you waiting for? Showcase your all-earned user-generated content on your website and build more trust among people.
Create a Twitter widget for your website. Let’s check out our plans. You may try Onstipe’s 14-day free trial that comes with all premium features.
Frequently Asked Questions (FAQs)
The hashtag is a keyword or tag or phrase that describes a topic on Twitter. When a hash (#) symbol is included at the beginning of a word or phrase is called a hashtag. If you add a hashtag in a post on Twitter then that tweet becomes linked to all of the other Tweets that included that hashtag.
Through the hashtag, People can easily search Tweets around a topic that they’re interested in.
A Twitter hashtag feed is a combined collection of aggregated posts or tweets that are fetched through a specific hashtag from Twitter. When you use a Twitter aggregator tool like Onstipe, to collect hashtag posts from Twitter and embed those collected hashtag posts on the website, it is called Twitter hashtag feed.
The Twitter widget allows you to embed Twitter feeds or Twitter profiles on your website. Using the Onstipe Twitter widget, you can collect, curate, and display a customized Twitter hashtag feed on the website.
After embedding the Twitter hashtag widget on your website, you can manage and change the settings of your widget from your Onstipe account. Your all changes will be automatically applied to the Twitter widget on your website.
No, you can’t collect the tweets that are posted from a protected or private account. Onstipe can only fetch the hashtag tweets that are publicly visible and available to everyone.
Yes, you can display a live Twitter hashtag feed on any digital screen or big screen with a Twitter wall display URL. Simply, copy the Twitter wall URL and run it on your browser, and cast it on a big screen. Onstipe supports TV, projector screens, billboards, jumbotrons, Dooh, mobile, laptops, etc.
Yes, you can control your hashtag tweets before going live. Enable the Moderation for your Twitter feed and approve or reject them manually. To reject hashtag posts using a list of words or by blocking the users, you can use Onstipe’s Profanity feature and automatic moderation.
Yes, you can edit or update the complete design of your Twitter hashtag feeds according to your website color. Using Onstipe’s Layout Design section, you can edit tile colors, background colors, and font style. If this is not enough then you can use the Manual CSS option and add your own custom CSS to modify the layout design.