Instagram is the most powerful social media channel worldwide. Every brand wants to gain all the advantages of Instagram for their business.
Instagram is a promising social media platform so many marketers invest too much time on this platform to promote their business services.
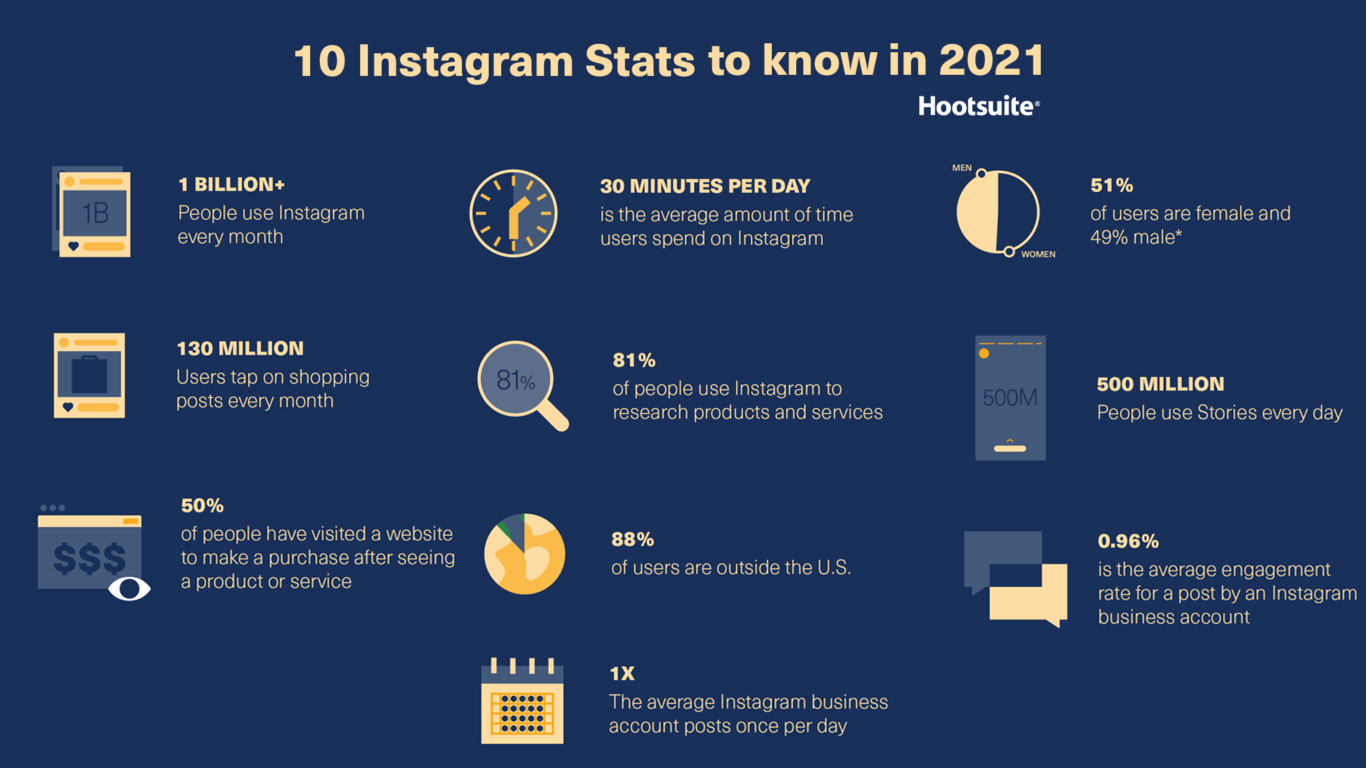
Of course, because over 1 billion people use Instagram every month and it is the sixth-most visited website. Instagram is the only platform that gives a terrific opportunity to increase your brand awareness.
If you are one of them, who still doesn’t know Instagram’s capabilities and powers then you are losing a great opportunity.

Have you heard about Instagram hashtags?
It’s all about including Instagram hashtags in your marketing strategy. Hashtags are the most crucial part of Instagram. Marketers use hashtags to gain more reach and generate more conversation around their brand. By implementing a hashtag strategy, brands can track the sentiments of users, reviews, contest entries, and measure discussion around a marketing campaign.
Hashtags are everywhere, but does your brand actually know how to use Instagram hashtags? To get more exposure and build trust among people, brands should use it wisely.
In the present time, many brands are leveraging the power of hashtags. Not only on Instagram, but they are embedding these Instagram hashtag feeds on their business website as well. Somewhere, many customers don’t know your brand’s Instagram social presence or reputation. But here is the only alternative way to solve this issue is, embedding Instagram feeds on the website.
- What is an Instagram Hashtag Feed?
- Why You Should Embed Instagram Hashtag Feed on Website
- Display Instagram Hashtag Feed on Website with Onstipe
- Embed Instagram Hashtag Feed on Other CMS
- Design Instagram Hashtag Feed with Onstipe
- Additional Features of Onstipe
- Alternative Options to Embed Instagram Feed on Website
- Conclusion
What is an Instagram Hashtag Feed?
An Instagram hashtag feed is an aggregated solution of various posts that is collected by a specific hashtag from Instagram and combined in one place. In other words, you can choose a particular hashtag to collect the recent posts (that have mentioned your selected hashtag in the post’s caption) from Instagram.

You can fetch all the happenings or posts around that hashtag from Instagram and can embed them on your business website.
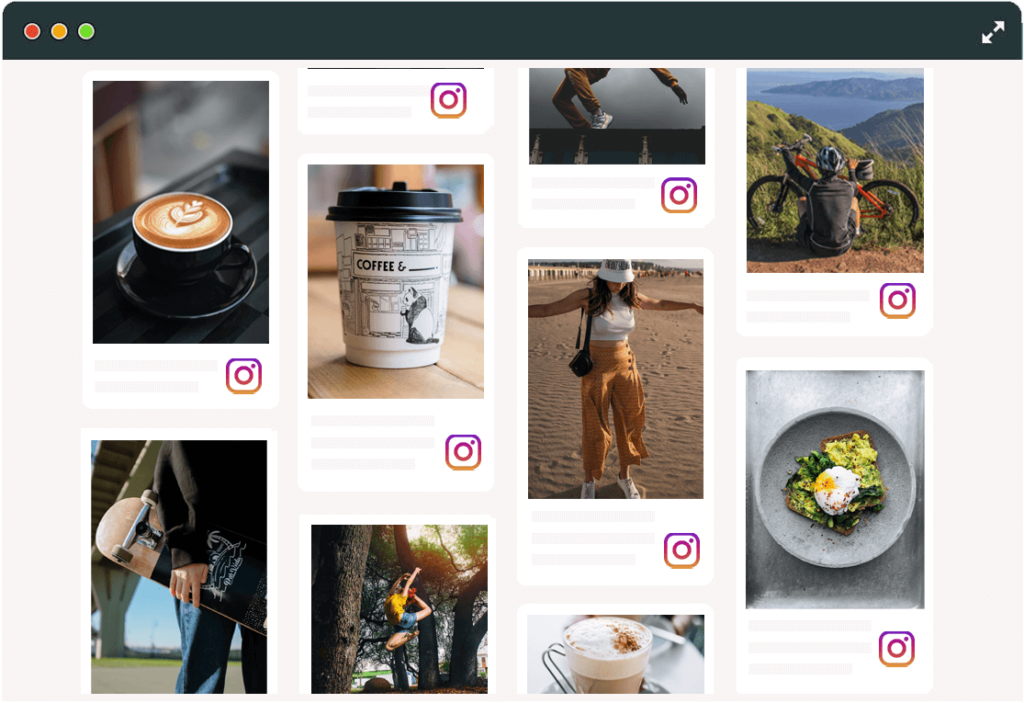
Embedding an Instagram hashtag feed on a website is the most effective way to display user-generated content to your website visitors. It helps you to make a strong connection between your website visitors and your Instagram presence.
You can create an Instagram hashtag feed and stream them on your website like a gallery. You can update the complete design, color, style and make your Instagram hashtag feeds more interactive. This is amazing, right?
Now the question may pop out in your mind, why should you embed Instagram hashtag feeds on websites? Are they really beneficial?
These questions are quite common. So, let’s start digging more deeply and learn the more benefits of embedding Instagram hashtag feed on the website.
Why You Should Embed Instagram Hashtag Feed on Website
An Embedded Instagram hashtag feed adds more value to your website. In this tough competitive world, everyone is looking for a unique solution that can keep their business ahead of competitors.

Here, Instagram hashtag feeds can do the job for you. It makes your website more classy and stylish with embedded live Instagram feeds. Read here some more amazing benefits of embedding Instagram feed on your website.
1. Enhance Your Website Design
Instagram hashtag feeds can turn your boring website into a stunning one. People love to spend more time on Instagram. Do you know why?
Because the overall presentation of posts by Instagram is really amazing and stylish that attracts visitors to stay for a long time. The same goes with embedded Instagram hashtag feeds on websites, these Instagram feeds make your website more colorful and capable enough to keep connected your visitors with the website.
Embedded Instagram hashtag feed improves the entire website’s performance and makes it more interactive and appealing.
2. Display User-Generated Content
People love to share their thoughts, feedback, reviews, and experience on Instagram. Whether these experiences are related to a brand or their personal life, they don’t miss any single chance to show off.
People love to create user-generated content, so you need to take advantage of it. By embedding hashtag posts on your website, you can display your user-generated content to website visitors. Technically, displaying your user-generated content allows you to turn your users into brand advocates. Where you can show the real reviews of real users.
After seeing users’ photos on a website, it encourages other users too to use your hashtag and share something related to your brand. And they will get a chance to feature on your website through Instagram hashtag feeds.
3. Increase User Engagement
User-generated content makes your website come alive. Excitement, entertainment, and engagement, embedded Instagram hashtag feed provides everything to your website.
Brand-generated stuff is now an old-fashioned way to attract users, visually appealing Instagram hashtag feeds can add more vibrancy and style to your website.
Showcasing Instagram UGC on a website helps you to connect your users with the website for a long time. It can also improve website visitor retention. Engaging Instagram feed ensures you visitors re-visite or return visit on the website.
4. Improve Website Dwell Time and Bounce Rate
When you embed an Instagram feed on a website then it increases user engagement and also improves the dwell time by holding your visitors on your website for a long time.
It gives the benefit to improve your website bounce rate that helps you to improve your google search engine ranking as well.
5. Drive Conversions and Build Social Trust
When it comes to growing online business or conversion rate then embedding user-generated content on the website plays a crucial role. It helps your user to make a decision to buy a product from your website.
By displaying Instagram hashtag feed on websites, you are giving your users a source they can trust. When people see your loyal and permanent buyers’ reactions and experiences on your website, it builds more social trust in their minds.
You can incorporate shoppable Instagram hashtag posts in your website and make your users’ purchasing journey easy.
6. Connect Instagram with Website
You can double your marketing power by connecting your Instagram feed to your website. Allow your website visitors to see your fan following and brand presence on Instagram.
Channelized your website traffic to your Instagram profile and increase the social reach of your content. Embedded Instagram hashtag feeds help you to bridge the gap between your website visitors and Instagram audience.
Now you have known all the benefits of adding Instagram hashtag feed on websites. But now the question is – How? How to embed Instagram hashtag feeds on websites?
So, You can use third-party Instagram aggregator or hashtag aggregator tools such as Onstipe to create an Instagram widget for your website.
Display Instagram Hashtag Feed on Website with Onstipe

To embed an Instagram hashtag feed on a website, you will need the best Instagram feed aggregator tool. You can go with Onstipe. Through this blog, I will guide you about embedding Instagram hashtag feed on websites using Onstipe. The best and effective method so far.
Onstipe is the best Instagram aggregator tool that makes it easy for you to collect, curate, and embed Instagram hashtag feed on your website.
What is ONSTIPE?
Onstipe is a social media aggregator tool (also known as UGC aggregator) that allows you to create an Instagram wall for your website. Apart from Instagram, you can also use Onstipe to aggregate social media content from multiple social media platforms such as Facebook, Twitter, Vimeo, etc.
Onstipe helps you to collect Instagram posts using a specific hashtag (and handle) and allows you to create an Instagram Wall. This Instagram wall can be displayed anywhere on any screen and website. You can embed these aggregated Instagram feeds on websites and can display them on digital (or TV) screens during events.
Onstipe empowers you to curate Instagram hashtag feeds in real-time, so you can discard the bad posts before going live.
Definitely, you will save your time and money to show your Instagram photos on a website using Onstipe.
What is an Instagram Wall?
Instagram Wall is a solution that helps you to combine Instagram hashtag feeds or posts in one place in a beautiful way. You can display these feeds on the Instagram wall with grid, gallery, and carousel themes using Onstipe. The Instagram wall is the most powerful way to increase engagement and generate buzz during events, conferences, exhibitions, or on Websites.
If you are a brand and seeking a solution that can help you to boost your brand’s social reach and build trust among people, then you should employ an Instagram wall for your marketing strategy.
By embedding Instagram feeds on the website using an Instagram wall, you can display your earned user-generated content in an attractive and effective way to your visitors and audience.
Now, I think that’s enough to know. Let’s move on to the next step, where we’ll learn to embed live Instagram hashtag feed on websites and leverage user-generated content using Onstipe.
Create An Instagram Hashtag Wall
Collect, curate and embed Instagram hashtag feed on website.
How to Embed Instagram Hashtag Feed on Website
Follow these 6 steps to embed your Instagram hashtag feed on website.
- Create a free account on Onstipe.
- Add Instagram Network as a source.
- Add an Instagram hashtag.
- Authorize your Instagram business account.
- Generate your Instagram widget code.
- Copy and embed the Instagram widget on the website.
If you are still unsure and confused then don’t worry. Read this detailed step-by-step guide to embed the Instagram hashtag feed on the website.
Step-By-Step Guide to Embed Instagram Hashtag Feed On Website
Step 1. Create a Stipe
Follow below steps to create a Stipe.
1.1. Start with a 14-day free trial and create an account on Onstipe. If you are an existing user then log in to your Onstipe account.

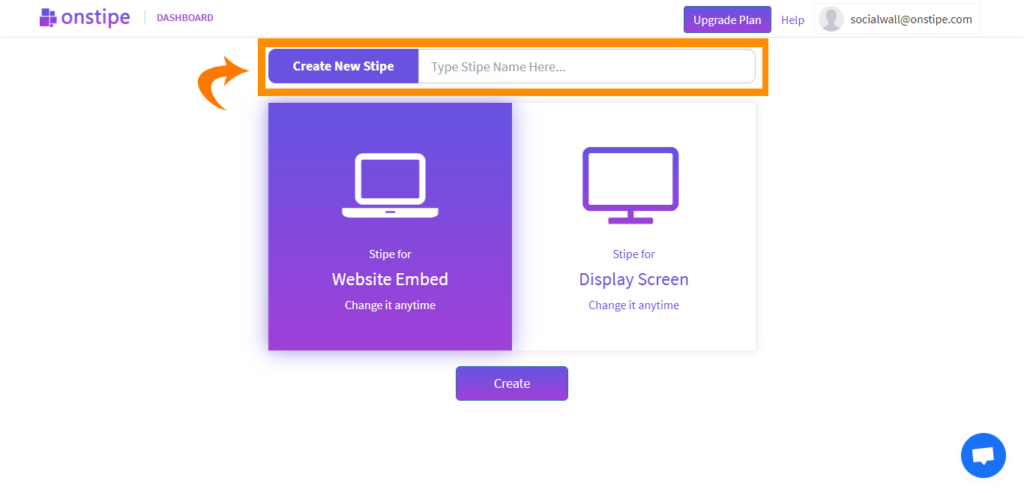
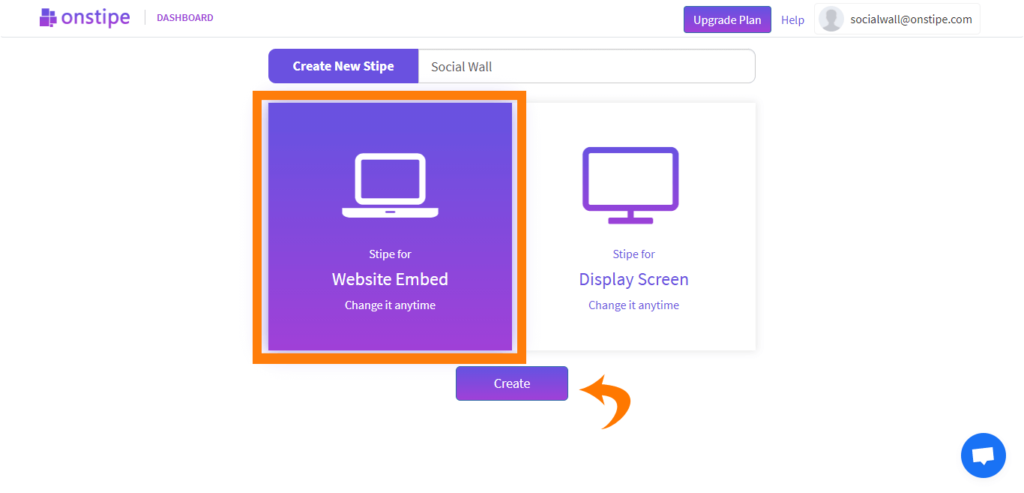
1.2. Create a Stipe. Give a name to your Stipe.

1.3. Select Website Embed Option.

1.4. Click on the Create button.
Step 2. Add Instagram hashtag
Follow below steps to adding Instagram feed in Onstipe after creating a Stipe
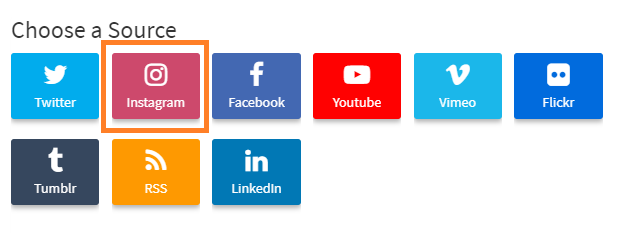
2.1. Select Instagram Business as a source from multiple social channels.

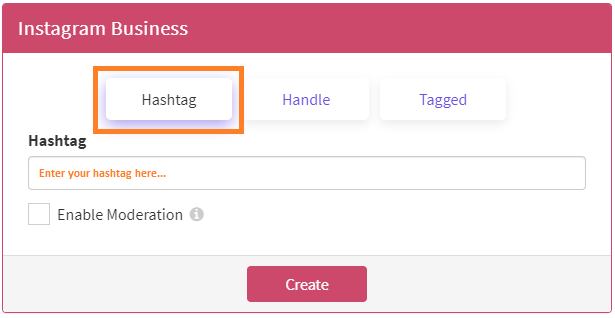
2.2. Choose Hashtag as your connection type (or you can add handles as well.)

2.3. (Optional) After choosing your connection type, check, or uncheck the Enable Moderation option according to you. (~If you enable moderation, then your Instagram hashtag feed will go under the private section. From where you can make them public manually. If you want to make all the feeds public then leave this option blank.)
2.4. Now click on the Create button.
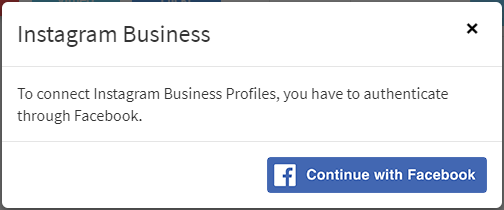
2.5. Authorize your Instagram hashtag feed through your Facebook account. Sign in with your Facebook account.

Tip – As per the Instagram API policy changes, you need to authorize your Instagram feed with your Facebook account. And your Facebook account should have a Facebook page that is connected with an Instagram business account. Read more
2.6. Click on Continue with Facebook.
2.7. After feed authorization, your Instagram hashtag feed will appear under the Moderation section.
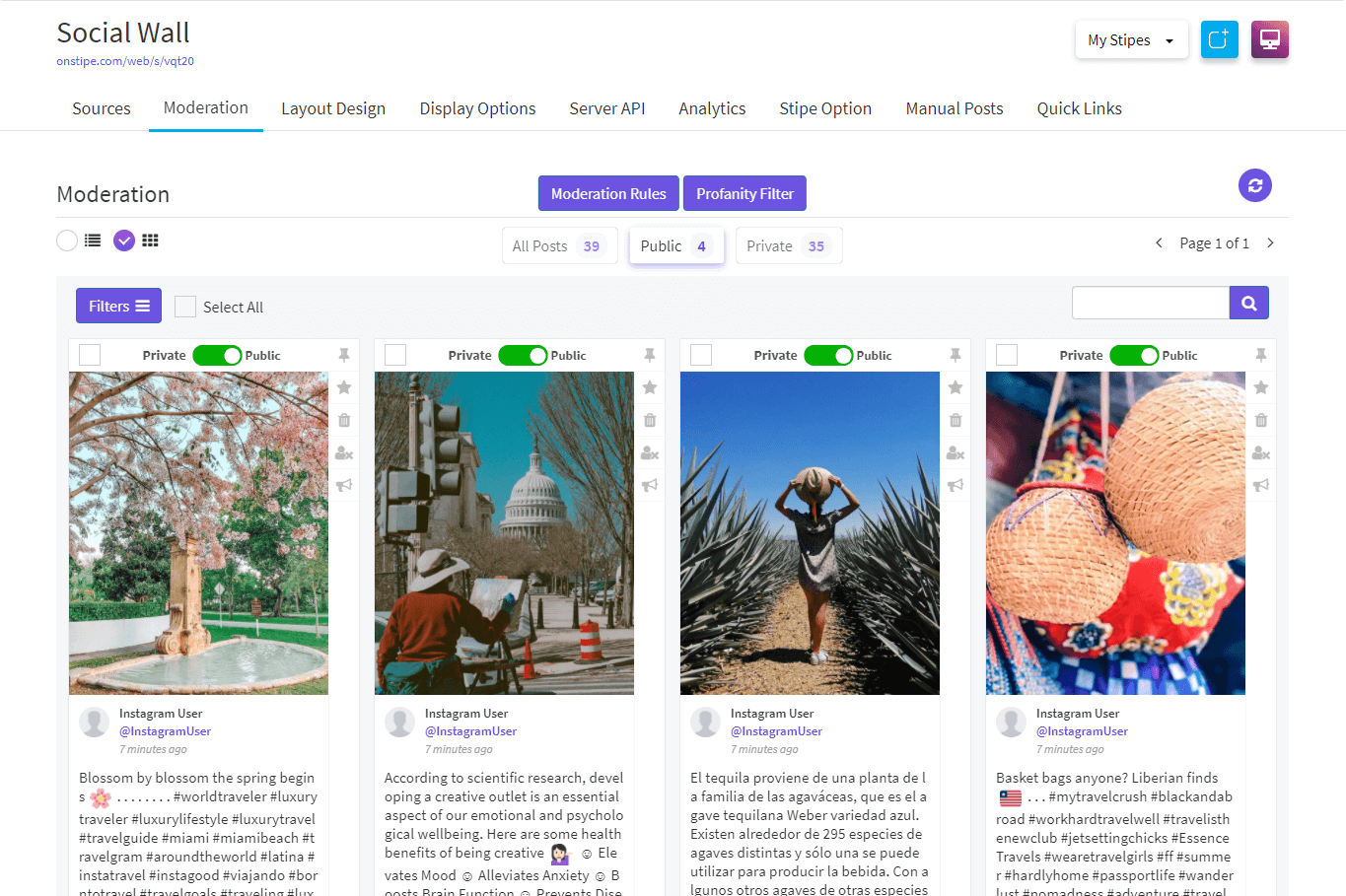
Step 3. Moderate Instagram Hashtag Feed
Moderation is an important feature for any Instagram wall. Powerful moderation plays a key role to keep your Instagram hashtag feed clean and spam-free. Onstipe’s moderation panel helps you to remove any unwanted content from your live Instagram hashtag feed in real-time.
Before going live make sure you have discarded the unwanted content. Use the Onstipe moderation panel to filter your Instagram hashtag feed.
3.1. Click on Moderation Tab. And approve your posts manually.

You can also set the rules for feed filtration by applying Moderation rules and Profanity filters.
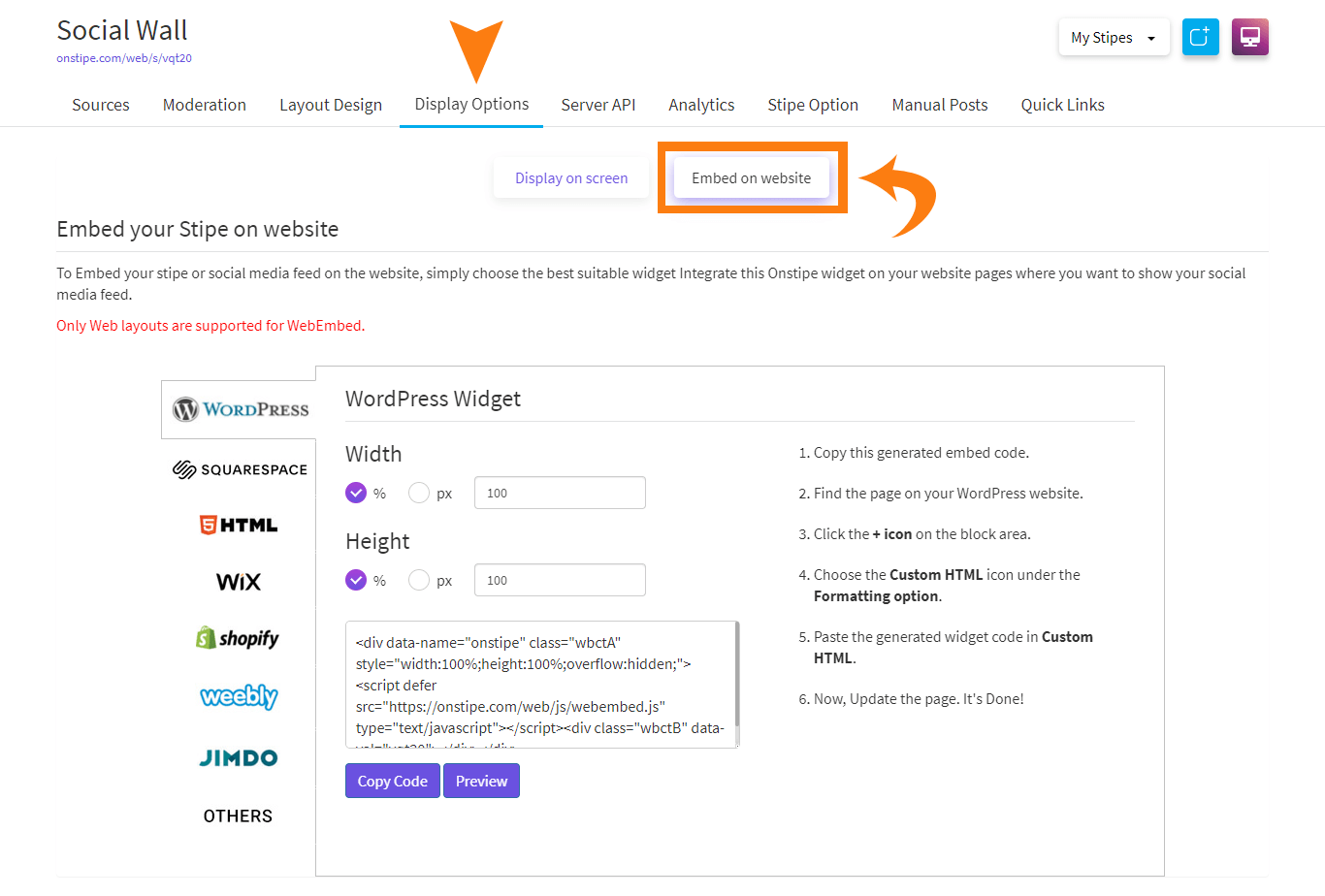
Step 4. Generate Instagram Widget Embed Code
4.1. Now click on the Display Options tab. And click Embed on Website.

4.2. Select a Web Embed Widget – WordPress, Squarespace, HTML, Wix, Shopify, Weebly, Jimdo, and others.
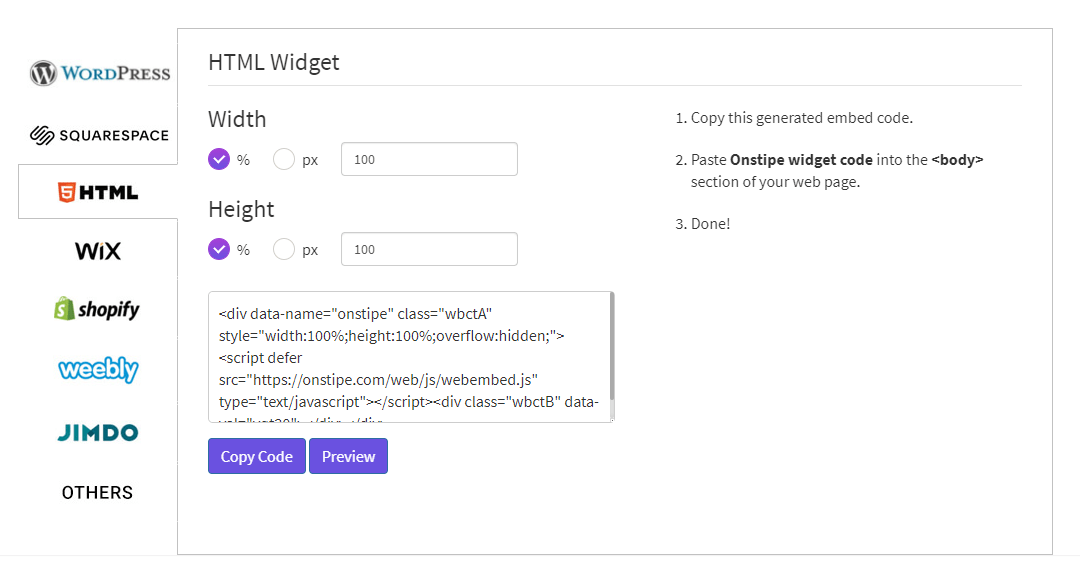
4.3. Here we are choosing HTML for an example.
4.4. Set Width and Height for your Instagram Widget.

4.5. Click on Copy Code to copy the Instagram Widget code.
Step 5. Embed Instagram Hashtag Feed on Website
5.1. Simply, paste the generated Instagram widget code on any page of your HTML Website. Place this code into the <body> section of your page.
Now enjoy your live Instagram hashtag feed on your HTML website.
Embed Instagram Hashtag Feed on Other CMS Platforms
In this fast-growing technology world, we have witnessed many unimaginable innovations. CMS platforms are one of them. Content management system platforms are the software solution that helps you to create a website and manage the content online.
There are various website building platforms on the Internet that provide automatic, easy, and personalized options to create a website. So according to the time, HTML websites are less in the trend. Brands use WordPress, Squarespace, HTML, Wix, Shopify, Weebly, Jimdo to create their websites.
You can embed these Instagram hashtag feeds on various website-building platforms. So, let’s go to the next to learn how to embed Instagram hashtag feed on various CMS platforms.
1. Embed Instagram Hashtag Feed on WordPress
Step 1. Create a Stipe
Step 2. Add Instagram hashtag
Step 3. Moderate Instagram Hashtag Feed
Step 4. Generate Instagram Widget Embed Code
Step 5. Embed Instagram Hashtag Feed on WordPress
- Log in to your website’s WordPress dashboard.
- Click the Pages tab, from the navigation menu. (Or for blog posts click Posts tab).
- Find the page where you want to embed your Instagram hashtag feed. I recommend you create a dedicated page for your Instagram feed widget.
- Click Edit to edit the page.
- Click the + icon on the block area.
- Choose the Custom HTML icon under the Formatting option.
- Paste the generated Instagram Widget code in the Custom HTML box.
- Now, save the page and publish your updates.
Done. Now enjoy your live Instagram feed on your WordPress website.
2. Embed Instagram Hashtag Feed on Wix
Step 1. Create a Stipe
Step 2. Add Instagram hashtag
Step 3. Moderate Instagram Hashtag Feed
Step 4. Generate Instagram Widget Embed Code
Step 5. Embed Instagram Hashtag Feed on Wix
- Log in to Wix, open up your site editor (bottom left corner).
- Click the + Add button (left side of the editor).
- Click on the More option and then open the HTML iframe.
- Now click on the gray box and then click on Enter Code.
- Paste the Instagram widget code in the HTML setting window.
- Click on Apply.
3. Embed Instagram Hashtag Feed on Weebly
Step 1. Create a Stipe
Step 2. Add Instagram hashtag
Step 3. Moderate Instagram Hashtag Feed
Step 4. Generate Instagram Widget Embed Code
Step 5. Embed Instagram Hashtag Feed on Weebly
- Log in to Weebly.
- Select an Embed Code </> element from the menu (find under the Basic section of the Build sidebar in the left-hand menu).
- Drag and drop this element on your web page where you want to embed Instagram feeds.
- Click on the Custom HTML element.
- Now click Edit Custom HTML in the popup.
- Simply, paste the Onstipe Instagram widget code into that element.
- Now publish your changes.
4. Embed Instagram Hashtag Feed on Squarespace
Step 1. Create a Stipe
Step 2. Add Instagram hashtag
Step 3. Moderate Instagram Hashtag Feed
Step 4. Generate Instagram Widget Embed Code
Step 5. Embed Instagram Hashtag Feed on Squarespace
- Log in to your Squarespace website.
- Open the web page where you want to embed Instagram feeds.
- Now open the page editor and click Add Block.
- Select Code (</>) under More.
- Paste Onstipe Instagram widget code into the box.
- Click Apply and then Save to publish your web page.
5. Embed Instagram Hashtag Feed on Jimdo
Step 1. Create a Stipe
Step 2. Add Instagram hashtag
Step 3. Moderate Instagram Hashtag Feed
Step 4. Generate Instagram Widget Embed Code
Step 5. Embed Instagram Hashtag Feed on Jimdo
- Log in to Jimdo.
- Open the web page where you want to embed Instagram feeds.
- Click on Add Element.
- Search Widget/HTML in More Elements.
- Click on Widget/HTML (</>) button.
- Paste the generated Instagram feed widget code into the text area.
- Save the element.
6. Embed Instagram Hashtag Feed on Shopify
Step 1. Create a Stipe
Step 2. Add Instagram hashtag
Step 3. Moderate Instagram Hashtag Feed
Step 4. Generate Instagram Widget Embed Code
Step 5. Embed Instagram Hashtag Feed on Shopify
A. Embed Instagram feed on Every Page
- Select Themes in Shopify Dashboard, then click on Actions.
- Select Edit code from drop down.
- Find the theme.liquid file
- Search content_for_layout.
- Paste the generated Onstipe code outside the main div and click Save.
B. Embed Instagram feed on Homepage
- Select Themes in Shopify Dashboard, then click on Actions.
- Select Edit code from drop down.
- Find the index.liquid file
- Search content_for_index.
- Paste the generated Onstipe code outside the div and click Save.
C. Embed Instagram feed on a Single page or post
- Select Online Store in Shopify Dashboard, then click on Pages or Blog Posts.
- Select the page or post where you want to add embedded code.
- Click on the <> icon to switch to HTML view.
- Paste the generated Onstipe code anywhere on the page or post.
- Save the changes.
D. Embed Instagram feed using Custom HTML section
- Select Themes in Shopify Dashboard.
- Click on Customize.
- Select the Add Section.
- Find and select Custom Content.
- Select Add Content.
- Select Custom HTML.
- Paste the generated Onstipe code in the HTML box.
- Now save the settings.
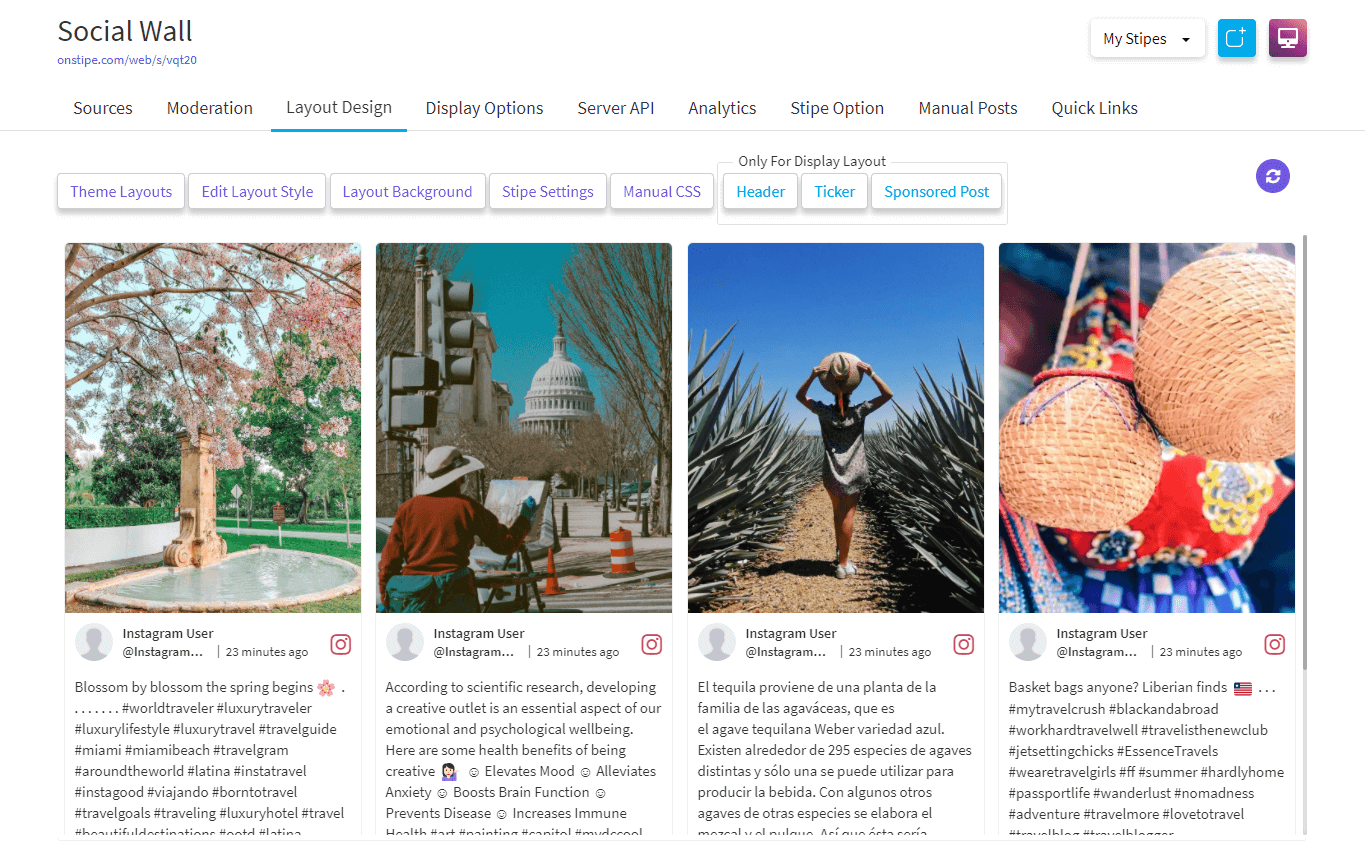
Design Instagram Hashtag Feed with Onstipe
Modify the complete design and color of your Instagram hashtag feed using Onstipe’s Layout Design section. Make your Instagram hashtag feeds more interactive and stylish.
Click on Layout Design Tab in Stipe Editor. In this Layout Design, you will see multiple tabs. Choose accordingly –

- Theme Layouts – To change the theme of your Instagram feed, choose the best suitable Website Embed theme template.
- Edit Layout Style – If you want to update the color combination of Instagram Tile, you can do it from here.
- Layout Background – Set a custom color or image as a background of your Instagram Wall.
- Stipe Settings – To manage the functionality of the Instagram wall, use this section.
- Manual CSS – Add your own custom CSS to edit the design of your Instagram hashtag feed according to you.
Additional Features of Onstipe
Onstipe gives an easy-to-use Instagram wall solution and lightweight Instagram hashtag feeds at an affordable price for your website.
Onstipe provides many awesome powerful features that help you to boost the performance of your live Instagram hashtag feeds.
Here are some remarkable features of Onstipe –
#1. Supports multiple social networks
Collect content from multiple social media platforms and display them on a website or live event screen using a social media aggregator. Add multiple social networks and combine them in one place. You can even create individual social walls for Instagram feeds, Facebook feeds, Twitter feeds, YouTube feeds and RSS feeds.
#2. Real-time updates
Connect your Instagram hashtag and leave it on Onstipe. Whenever a new post is found, Onstipe will fetch that new post. Get new posts from Instagram with instant updates. Real-time content updates keep your Instagram feeds fresh and updated every time.
#3. Responsive Instagram wall design
A responsive social wall helps you easily display your Instagram hashtag feeds on any size of the screen. Responsive Instagram feeds work perfectly on any website.
#4. Theme layouts
Various beautiful themes for website embed and event screens. These eye-catching theme layouts allow you to display your Instagram hashtag feeds in a beautiful way and attract more visitors.
#5. Powerful moderation
Show your valuable content to your people and remove the unwanted stuff. Manually disapprove bad posts in real-time before going live. Onstipe’s powerful moderation helps you to stay ahead of spammers, you can set auto rules to discard unnecessary posts.
#6. Customize options
Create Instagram hashtag feeds that match your brand identity. No matter what design you want. You can change your Instagram hashtag wall design according to you using the Custom CSS option. Write your own Custom CSS and modify the complete look and feel of Instagram hashtag feeds.
#7. CTA button
Add a Call-to-Action button on your user-generated content and make them shoppable. Or add any external source like links, download, learn more, buy or visit, button on your embedded Instagram posts.
#8. Social Media Aggregator API
If you want aggregated Instagram content through the APIs then don’t worry, robust social media aggregator API (or Instagram Aggregator APIs)gives you Instagram feeds in JSON and XML format. Use them according to your need.
#9. Embed or display anywhere
Not only on HTML websites, but you can also embed Instagram feeds anywhere on any website building platform or CMS. Onstipe’s social wall easily supports all website builders such as WordPress, Wix, Weebly, Squarespace, Jimdo, Shopify, and many more.
You can display your Instagram wall on a live event screen to increase audience engagement.
#10. Affordable plans
Easy plans and affordable prices make anyone capable of creating a stunning Instagram social wall for their brands or individual use. Plans start from $0.
#11. Analytics
Monitor how your Instagram hashtags are performing and analyze the performance of your feed through the insightful analytics graph.
Alternative Options to Embed Instagram Feed on Website
1. Instagram’s official embedding tool
Instagram provides its own official embedding tool. This is an easy and free way to embed Instagram hashtag feed on websites. On any website building platform – WordPress, Wix, Weebly, and more, you can embed the Instagram hashtag feed using this feature.
There are three major drawbacks you may face while using this feature of Instagram. One, you can integrate single posts at a time. Second, there are no auto-updates and you need to manually embed the latest posts, third, there is no customization available to modify the design of the post.
Follow the below steps to embed an Instagram feed on a website using Instagram’s official embedding tool.
- Open your Instagram Business App in a web browser.
- Pick a post that you want to embed and open it.
- Select the three dots menu option from the right top corner of the post.
- Choose the Embed option and copy the code.
- Simply, paste the copied embed code on any page of your Website.
Now you can see your Instagram post on Website.
2. Instagram feed plugin
There is one more way to embed an Instagram hashtag feed on a website – Instagram Feed Plugin.
But you can only use this plugin on your WordPress website. This third-party plugin helps you to embed Instagram feeds on websites easily. Simply, install this plugin to your WordPress and integrate all Instagram feeds on the website.
There are a lot of plugins available for WordPress, some are free and some are paid. Choose the best Instagram feed plugin as per your need.
You can visit the plugin section for WordPress plugin from here and get the best one for you. Make the right choice and choose the perfect one from Smash balloon, Instagram feed ed, Social feed gallery, or many more.
Conclusion
So, here we have shared everything about Instagram hashtag feeds. Benefits and the entire process of embedding your Instagram feed on your website or on other website-building platforms using Onstipe.
Through this ultimate guide, you can officially add an Instagram hashtag feed to your website. And it’s confirmed that Instagram hashtag feeds have enough capabilities to drive results in your favor. Instagram hashtag feeds are so powerful, it helps you to generate more conversations, boost sales and earn potential traffic on the website.
So, what are you waiting for? Showcase your all earned user-generated content on your website and build more trust among people.
Also, share this Instagram hashtag guide with your friends who actually need that. They will surely enjoy it.