‘Instagram’ and ‘WordPress’ are the two most demanding and frequently used technologies nowadays.
When it comes to increasing brand reach and promoting products then Instagram is the most powerful social network. It empowers marketers to reach out to their target audience. Instagram bridge the gap between brands and users in a direct way.
According to some amazing facts. Approx 1 billion people use Instagram every month and 81% of people use Instagram to research products and services.
The same goes for WordPress. WordPress is a website building platform, where businesses and individuals use it to develop their websites. WordPress is a highly trusted and popular CMS platform. It provides an easy and quick solution to everyone to create a website with free options.
What if… Instagram and WordPress come together?
Instagram X WordPress = More Power
Both Instagram and WordPress are so powerful when they come together. Instagram and WordPress are the only platforms that give a terrific opportunity to increase your brand awareness and build a robust website.
Benefits of using WordPress
WordPress comes with many awesome benefits and options. From simple websites to eCommerce marketplace, it can be used to create many different types of websites (such as blogging, business website, online store, and so on).
Let’s take a look at the benefits of WordPress Website:
- It’s free for everyone
- Themes and plugins are customizable
- SEO friendly
- Easy to manage and flexible
- Quick installation
- Secure and safe
- Support various media types
Benefits of Embedding Instagram Feed on Website
Embedding Instagram feeds on websites doesn’t require any technical skills. Also, it is time-saving and effective. To bridge the gap between your website visitors and Instagram presence, embedding Instagram feeds on the website is the best way.
Website visitors don’t know your brand’s online social media presence or reputation. But by embedding Instagram feeds, you can display your user-generated content to the website visitors in an interactive way.
Let’s take a look at the benefits of embedding Instagram feeds on Website:
- Increase the reach of your brand
- Generate conversations
- Showcase UGC to visitors
- Build trust among people
- Increase user engagement on website
- Improve dwell time and bounce rate
- Add more attraction to website
- Drive more sales and conversions with social proofs
- Grow Instagram followers
When Instagram and WordPress come together then they give higher chances to boost visitor engagement and grow your business.
WordPress comes with many awesome features and plugins to create an interactive website. If you embed Instagram feeds on WordPress websites beautifully then it makes your website more engaging and interactive.
So, without any wait. Let’s start embedding your Instagram feeds on the WordPress website.
In this blog post, we will guide you on how to use Onstipe to create an Instagram Wall and embed Instagram feeds on the website.
Onstipe gives you many flexible and robust features to embed Instagram feeds on websites. It also saves your time and increases the chances of more conversions.
Onstipe, the best Instagram aggregator tool that enables you to collect, curate and display your Instagram posts across multiple website platforms. Also, it can be used to take your events to the next level. Try it now.
Here is how to embed Instagram feed on WordPress website for free:
- Create a free account using Onstipe
- Choose Instagram and add a hashtag or handle
- Connect your Instagram business account (Connect with Facebook)
- Moderate and design your Instagram feeds
- Copy the Instagram Widget code and paste on WordPress website
Steps to Embed Instagram Feed on WordPress Website
Follow these simple steps to learn how you can embed Instagram feeds on the WordPress website using the best social media aggregator tool.
Create an Instagram widget using Onstipe that works smoothly with any website building platform.

Let’s start,
Step 1: Create a free account

If you are an existing user then log in to your Onstipe account or haven’t signed up yet, click here to create an account (start with a 14-day free trial).
*Note – 14-days free trial comes with all pro features.
After login, you will see a welcome guide ‘Get started with Onstipe’. Simply click on the Skip & Next button to create your Stipe.
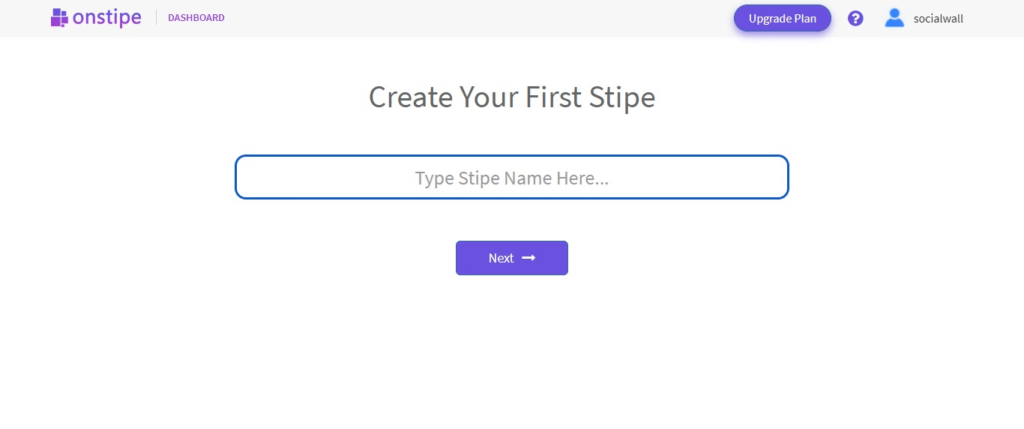
Step 2: Create a Stipe
Now it’s time to create your first Stipe or Social wall. Stipe is also known as a Social Wall. In this Stipe, you can add, manage and design your feeds.

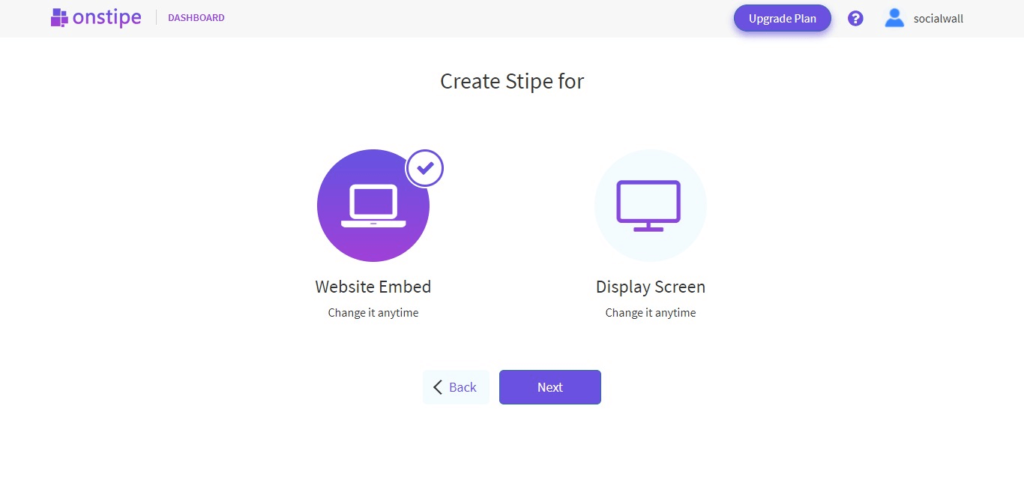
Give a suitable name to your Social Wall or Stipe. Then select Stipe for Website Embed between two options (another option is displayed on screen).

Now click the Next button.
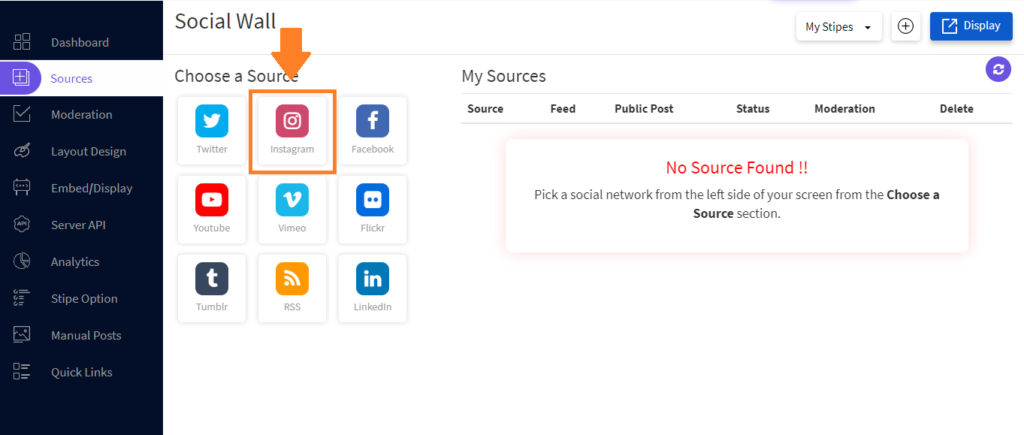
Step 3: Choose Instagram feed as a ‘Source’
It’s time to choose Instagram as your Source.
You will see many social media networks in Sources, select Instagram from them.

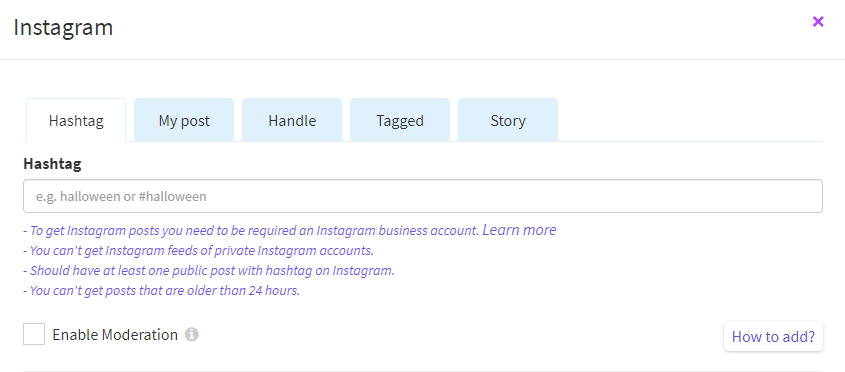
Choose your Instagram feed type. If you want to collect content through a hashtag then choose hashtag type, else choose handle to get account posts.

You have many options as well such as story, tagged, or Instagram personal account.
Step 4: Authorize Instagram account
To fetch a feed from Instagram, you need to authorize your Instagram feed. Authorize your Instagram feed through an Instagram Business Profile.
For feed authorization, you need to sign in with your Facebook account.

Click on Continue with Facebook. Your Facebook account must be connected with your Instagram Business Profile and has a business page.
For help: How to get an Instagram Business Account
Step 5: Design and Moderate your feed
Moderate your content:-
After feed authorization, your Instagram feed will come in the Moderation section. From here you can control your content. If you want to exclude posts from the Instagram wall, make them private. You can remove any post permanently or can block posts by words.
Additionally, you can pin and highlight your best posts on the Instagram wall. Also, there is an advance option to add a Call-to-action button on feeds.
Design your feeds:-
Edit or change the design of your Instagram feeds according to you. Visit the Layout Design section and choose a preset layout template or edit your design as per your need.
In the Layout design section, you can change the color combination of cards and content. There are various predefined themes with different styles. To add any promotional content or any custom content between your Instagram feeds, you can use the Manual Post option.
Step 6: Get Instagram Widget Code
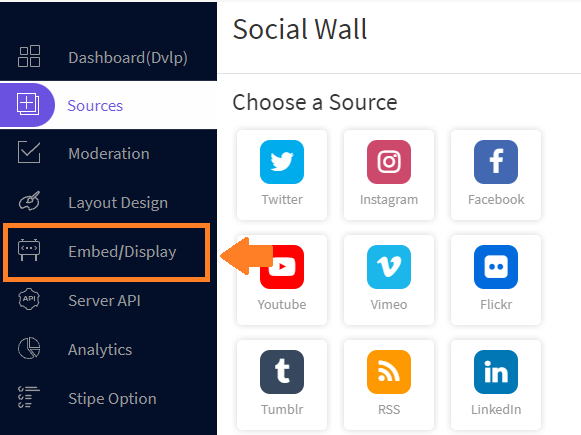
Now click on the Embed/Display tab (in the sidebar).

And click Embed on Website.

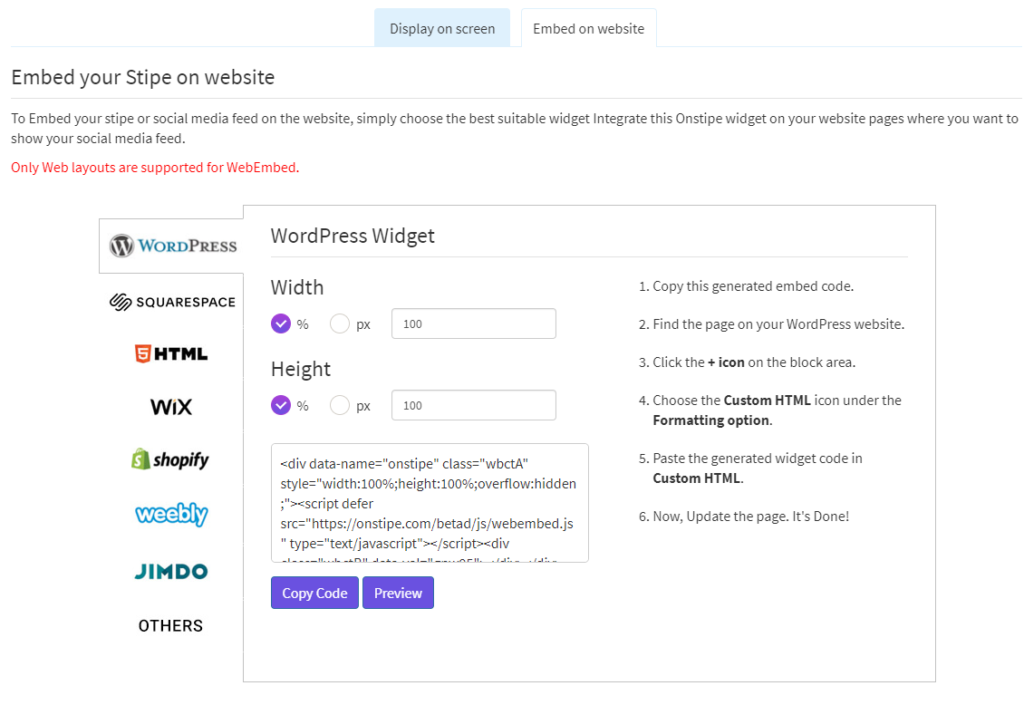
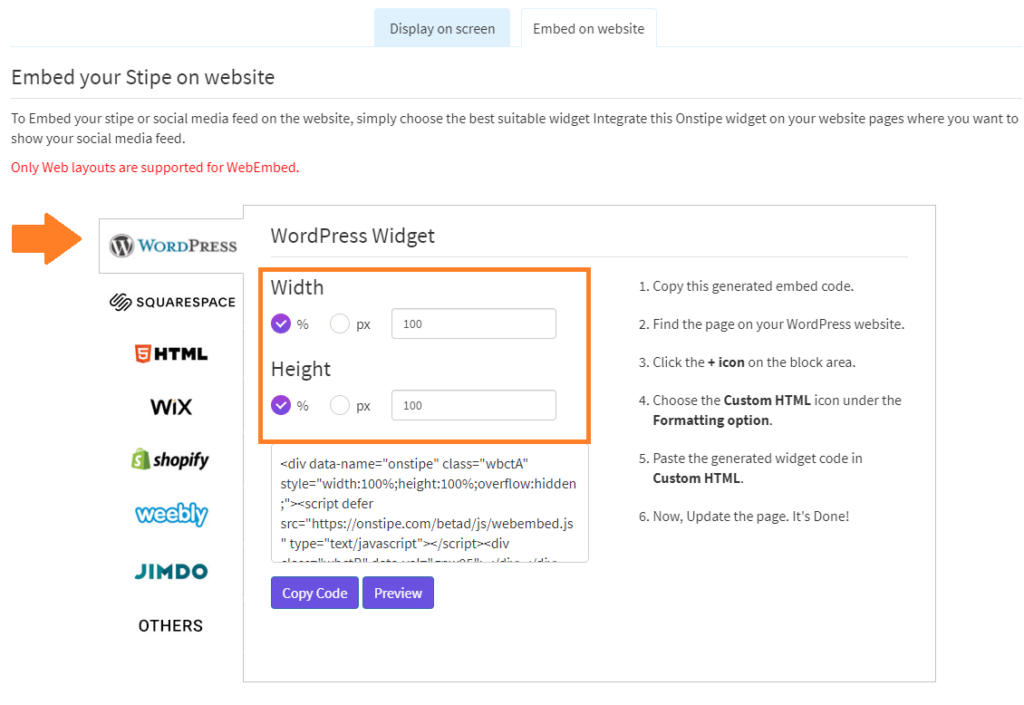
Click the WordPress Widget tab. Set Width and Height for your Instagram widget as per your need.

Click on Copy Code to copy the generated embed code. You can see a preview of your Instagram wall anytime by clicking on the Preview or Display button.
Step 7: Embed Instagram feed on WordPress website
Log in to your website’s WordPress dashboard.
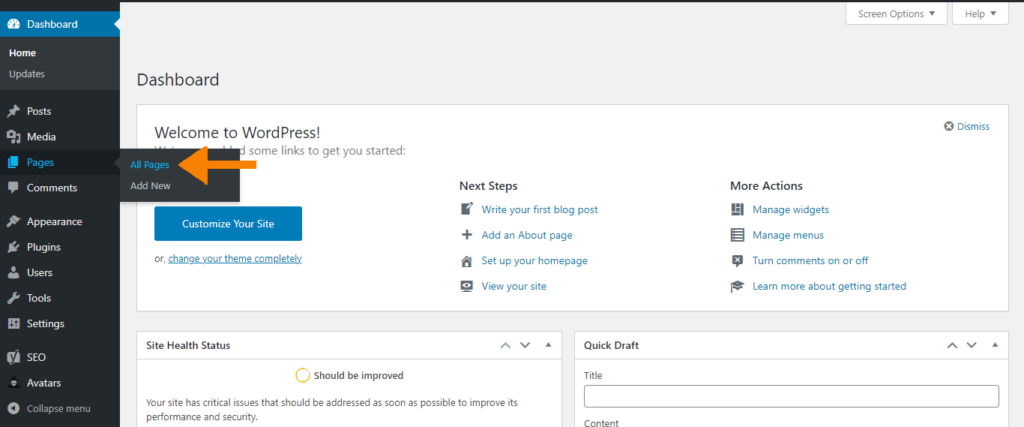
Click the Pages tab, from the navigation menu. (Or for blog posts click the Posts tab).

Find the page where you want to embed your Instagram feed. I recommend you create a dedicated page for your Instagram feed widget.
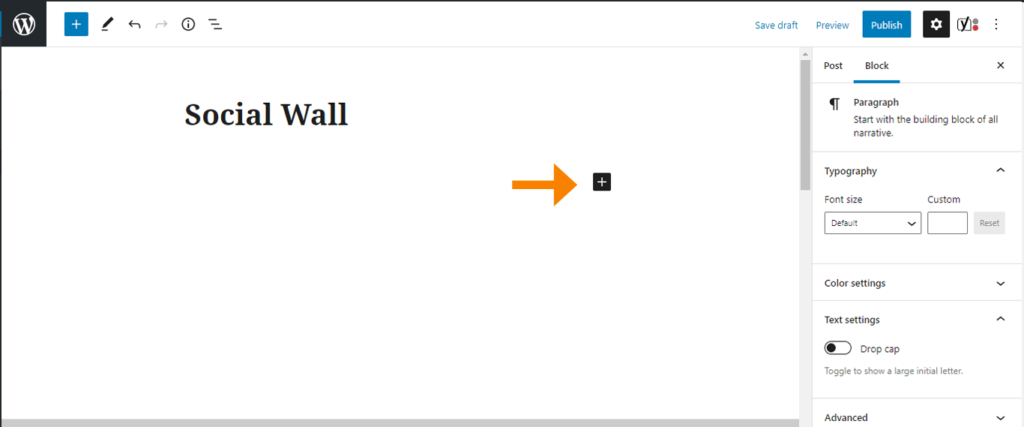
Click Edit to edit the page. Then click the + icon on the block area.

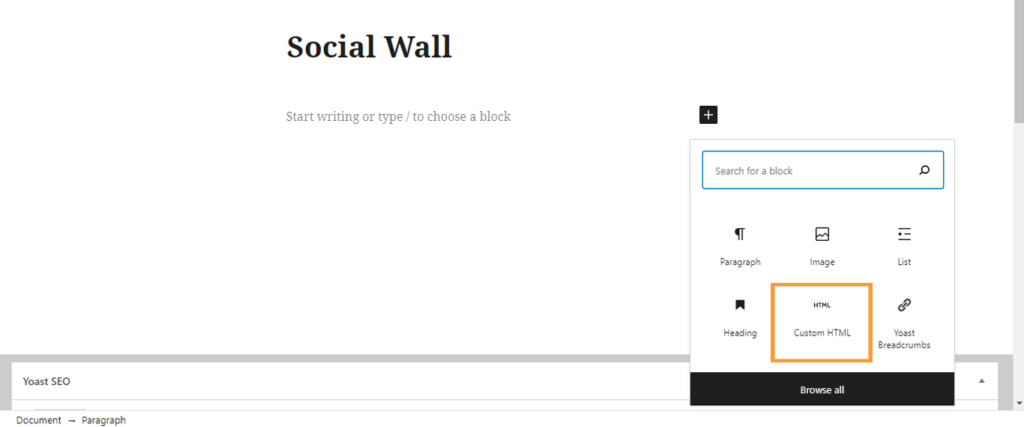
Choose the Custom HTML icon under the Formatting option.

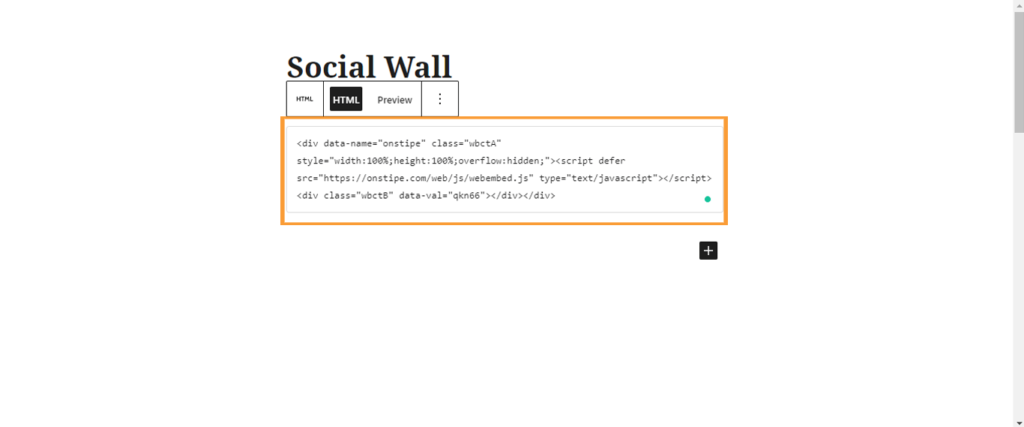
Paste the generated Instagram Widget code in the Custom HTML box.

Now, save the page and publish your updates.
Done.
Now enjoy your live Instagram feed on your WordPress website.
Over to you
Now it’s quite logical, why Instagram and WordPress are so popular. Both are capable enough to make your brand position stronger.
In this competitive world, your website should have something amazing that can attract your visitors and turn them into customers.
So, what are you waiting for? Make your WordPress website more stylish and interactive. Give a magical touch to your WordPress website by embedding Instagram feeds.
Try the above-mentioned steps to embed Instagram feeds on WordPress websites and extend the reach of your brand. Go with Onstipe and create a unique experience on the website for your visitors.


Try Onstipe to embed Instagram feeds on WordPress website and generate greater audience engagement.
Start Free Trial