Recently, LinkedIn updated its API policies for social wall providers. In this LinkedIn API policy change, the social wall providers are not allowed to provide LinkedIn feed for embedding on website using LinkedIn APIs. Onstipe is one of them who affected by these API updates. But Onstipe found an alternate way to provide a LinkedIn feed for embedding on website. In this guide, we are introducing two alternative methods to embed LinkedIn feed on website.
LinkedIn is one of the oldest social media platforms that has approx 740 million members in 200 countries. Over a period of time, LinkedIn became the strongest social network that gives many opportunities to businesses such as generating more leads, promoting brands, and increasing connections.
LinkedIn is the most powerful social network for marketers and businesses to reach out to their target audience. By embedding LinkedIn feeds on the website, brands can connect their website visitors to their LinkedIn presence.
Adding a LinkedIn company page on a website gives you immense benefits. Embedded LinkedIn feed helps you to
- generate more conversation around a brand,
- exhibit social media reputation to website visitors,
- keep your website bounce rate lower,
- Improve website UI by adding LinkedIn feed on the website,
- Extend the reach of your social content & Increase followers,
- Add call-to-action buttons on feeds to make them actionable.
You can embed Linkedin feed to website using a variety of methods. But in this blog post, we will guide you on how to use Onstipe to create a Social wall and embed LinkedIn feed on website.
Definitely, you will save your time and money by using Onstipe for displaying your LinkedIn feed on the website.
What is a Social Wall?
Social wall is a platform that helps users to collect and curate social media feeds (including LinkedIn feed/Company page) or posts using a specific hashtag or handle and allows displaying these feeds on a website or digital display. Social wall is the most powerful way to increase audience engagement and generate buzz during events, conferences, exhibitions or on Websites.
If you are a brand and seeking a solution that helps you to boost your brand’s social reach and build trust among people, then you should include a Social wall for your marketing strategy.
What is Onstipe?
Onstipe is a social media aggregator tool that allows you to collect, curate, and display social media feeds on websites or on large digital screens through a Social wall. You can use Onstipe to aggregate social media content from multiple social media platforms such as LinkedIn, Instagram, Facebook, Twitter, Vimeo, etc.
Also read – Benefits Of Using A Social Media Aggregator Tool
How to Embed LinkedIn Feed on Your Website Using Onstipe
Method 1
Embed LinkedIn Feed on Website With 5 Easy Steps
- Create a free account on Onstipe
- Select LinkedIn and click Next
- Add a LinkedIn Feed using Post URL
- Generate your LinkedIn feed embed code
- Copy and paste the LinkedIn feed embed code into the HTML website or other CMS platforms.
If you are still unsure about integrating LinkedIn feed on the website then follow this step-by-step guide below.
Step-By-Step Guide to Embed LinkedIn Feed On Website
To embed LinkedIn company feed on website, create a Social wall using Onstipe.
Follow the below steps to add LinkedIn company feed on the website:
Step 1
If you are an existing user then log in to your Onstipe account or haven’t signed up yet, click here to create an account (start with a 14-day free trial).

Step 2
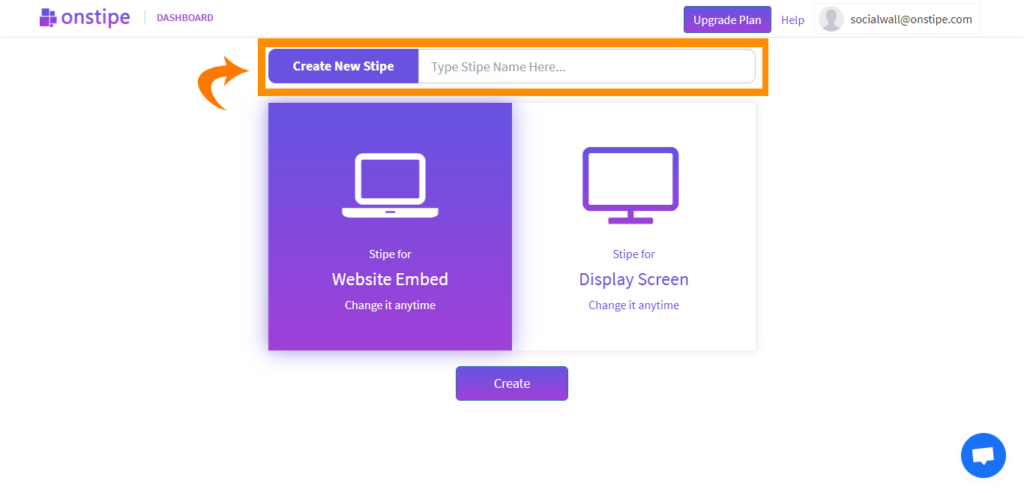
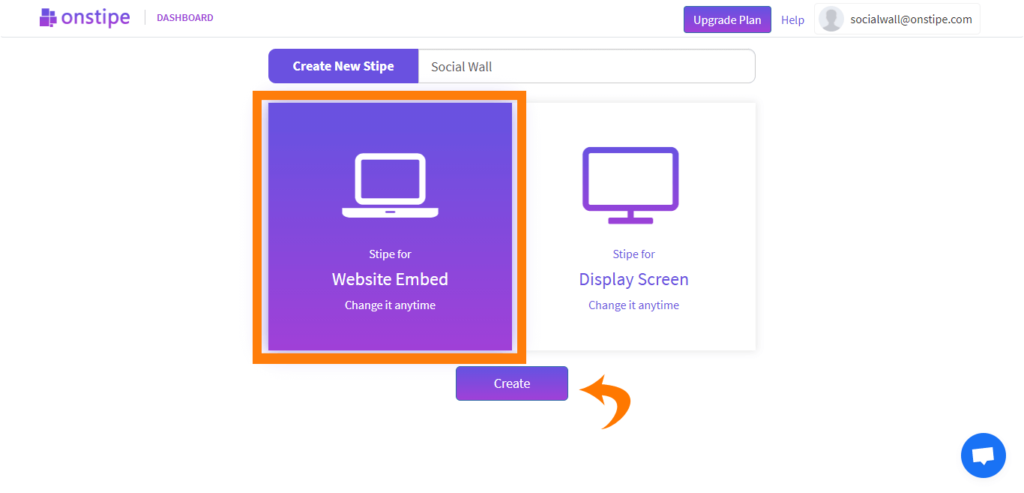
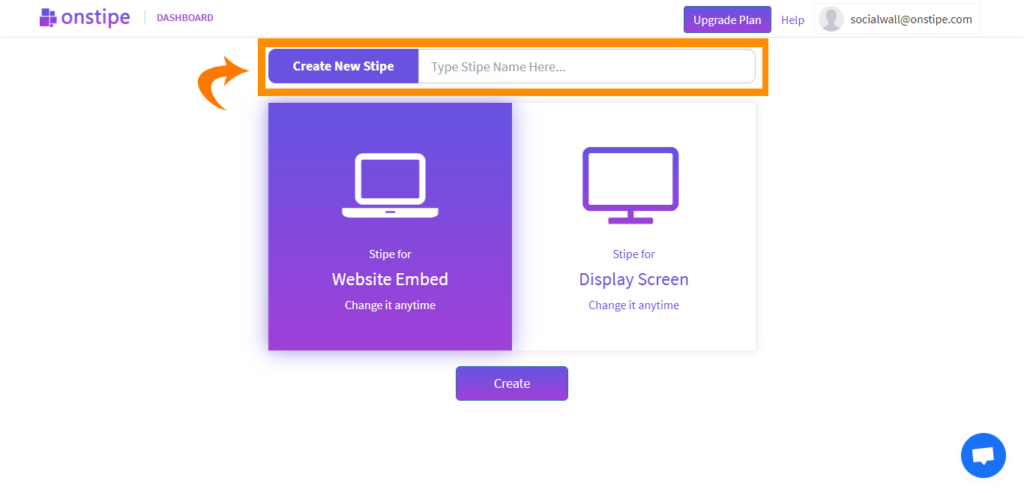
Create a Stipe. Enter a suitable Name for your Stipe (Social Wall).

Step 3
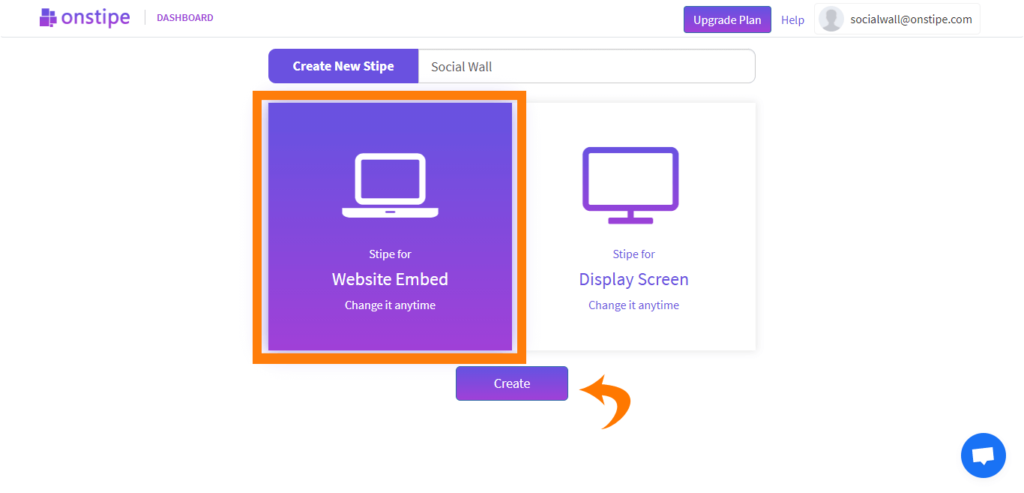
Select Stipe for Website Embed and click the Create button.

Step 4
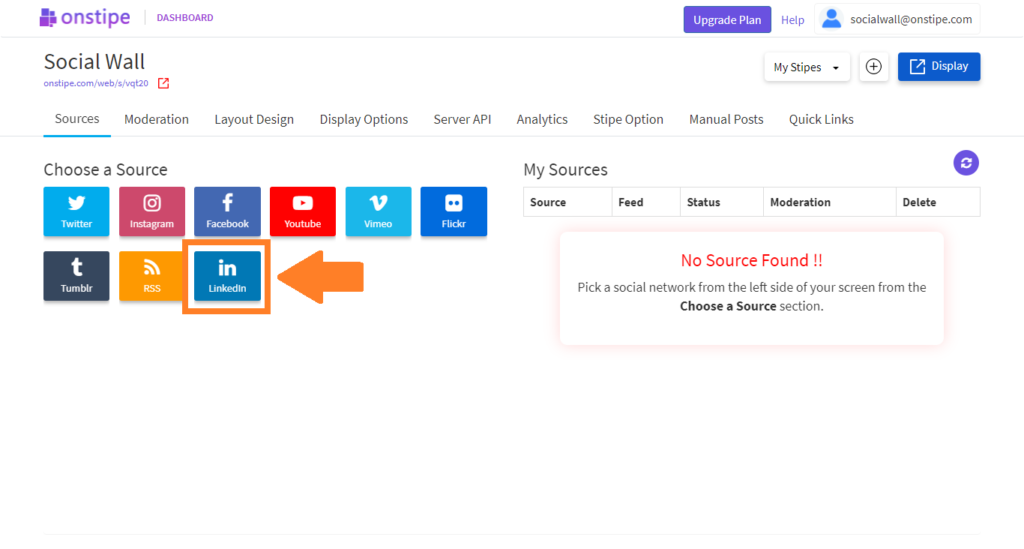
After clicking on the Create button, you will see multiple social channels. Select LinkedIn Icon as a Source.

Step 5
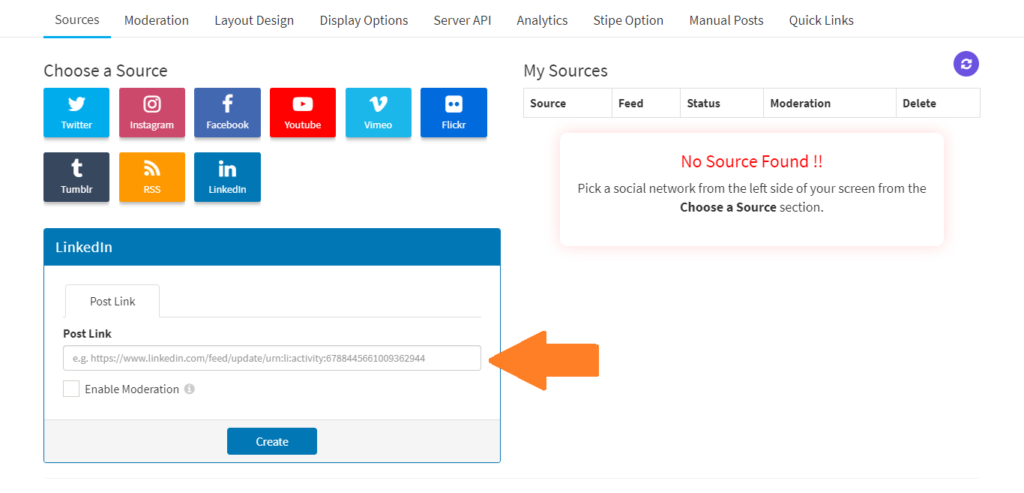
Enter the Post URL and click Create button.

How to get Post URL from LinkedIn?

- Visit LinkedIn Post that you want to embed on your website. (You can only embed publically available LinkedIn posts.)
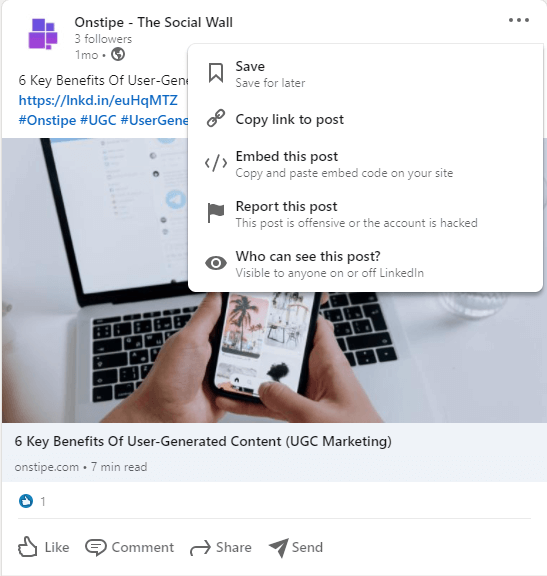
- Click on the three dots in the right corner of the post.
- Click Copy link to post
- Simply, paste this URL on the Post URL field on Onstipe. (As described in the above-mentioned STEP 5.)
Step 6
Great! Your LinkedIn post is created successfully. Repeat the process if you want to add more than one LinkedIn Post.
Step 7
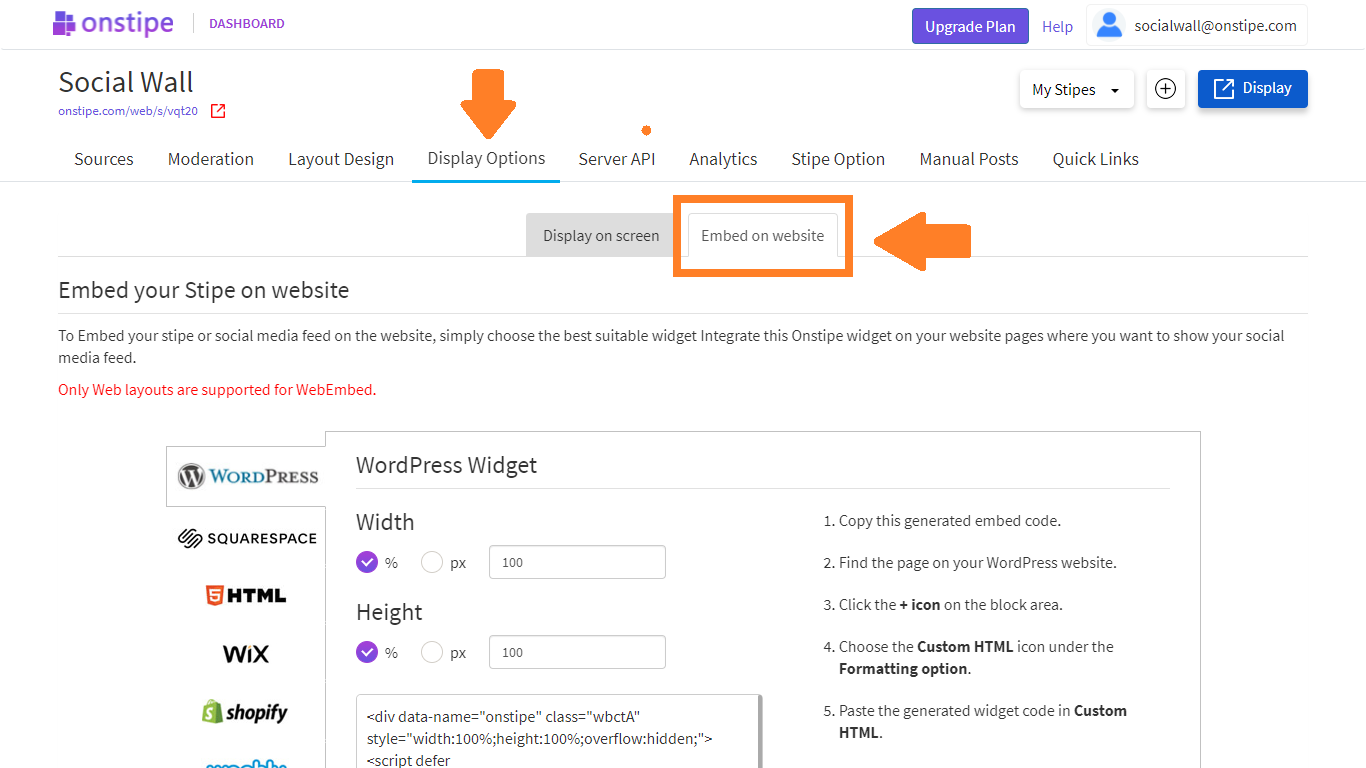
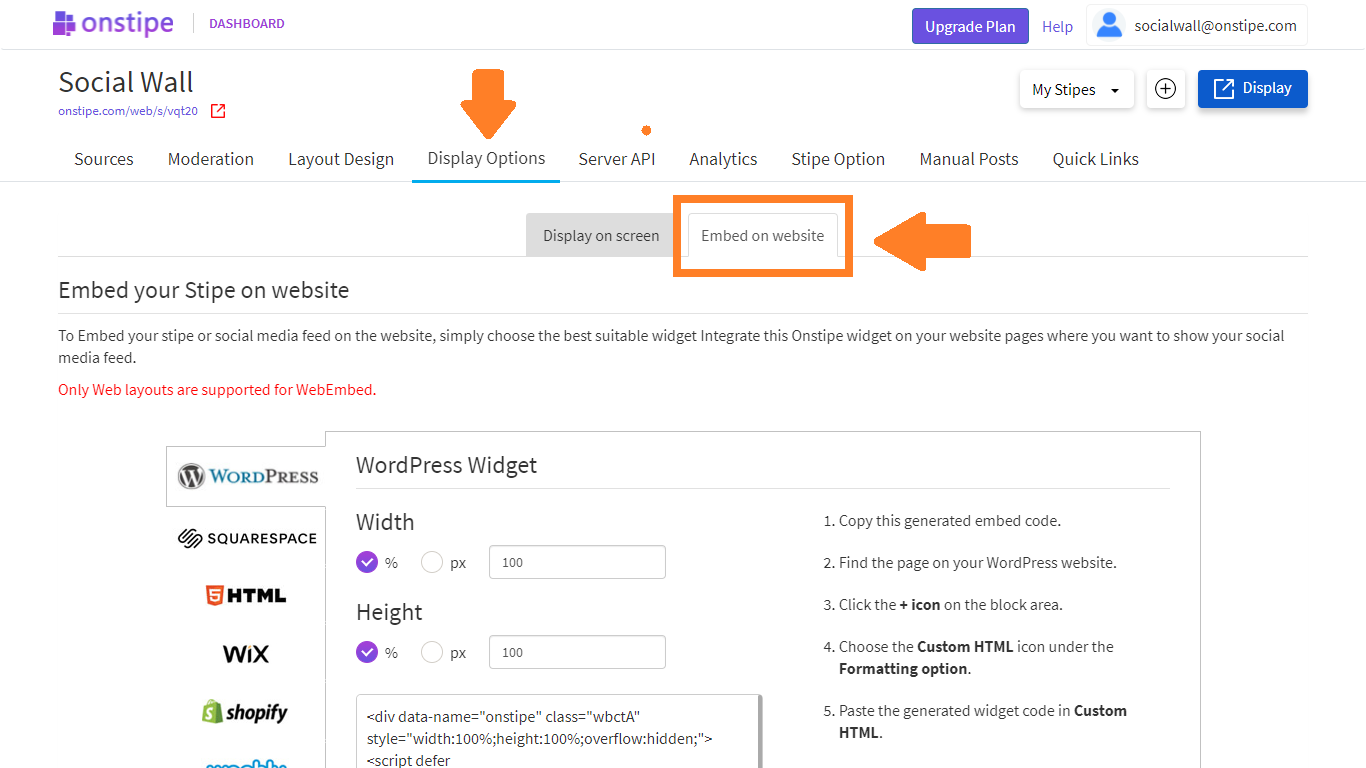
Let’s embed these LinkedIn feeds on the website. Now click on the Display Options tab. And click Embed on Website.

Step 8
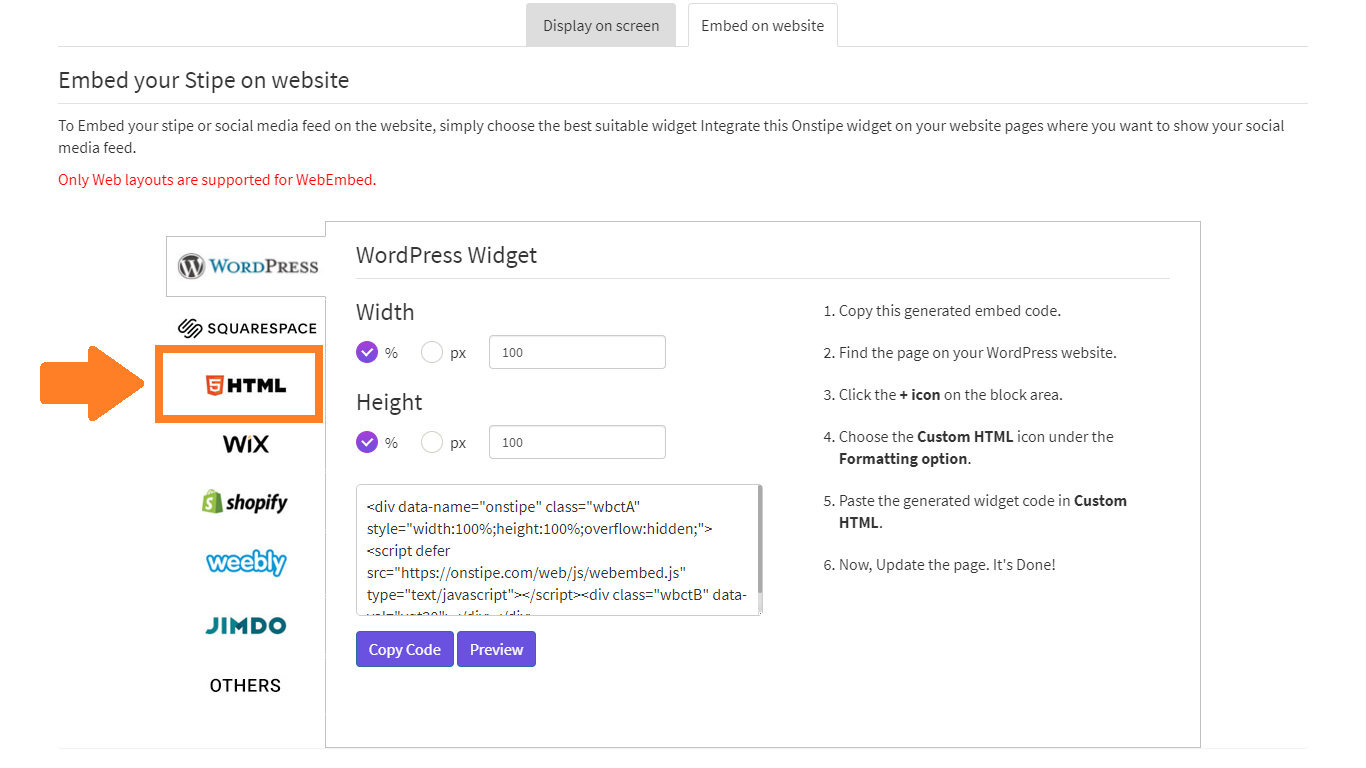
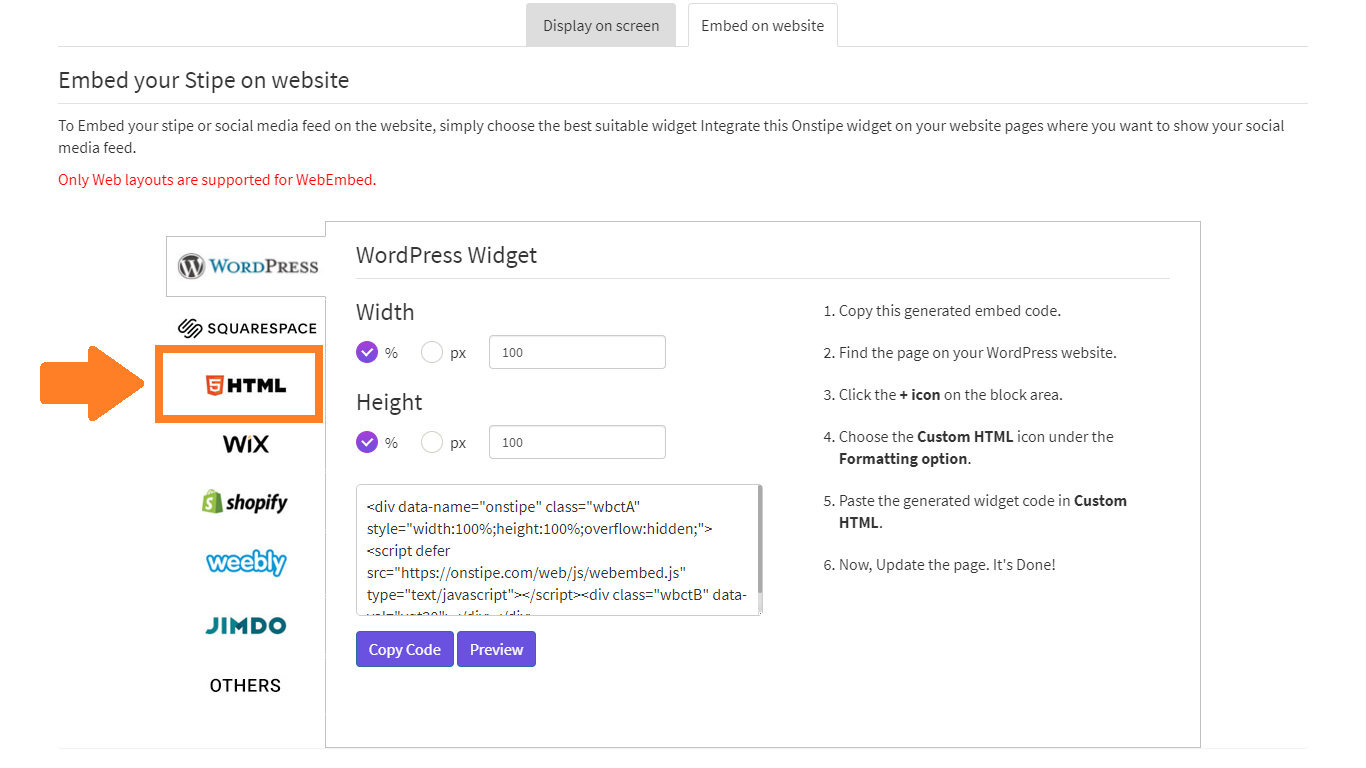
Pick the suitable Widget according to you. For now, select HTML.

Step 9
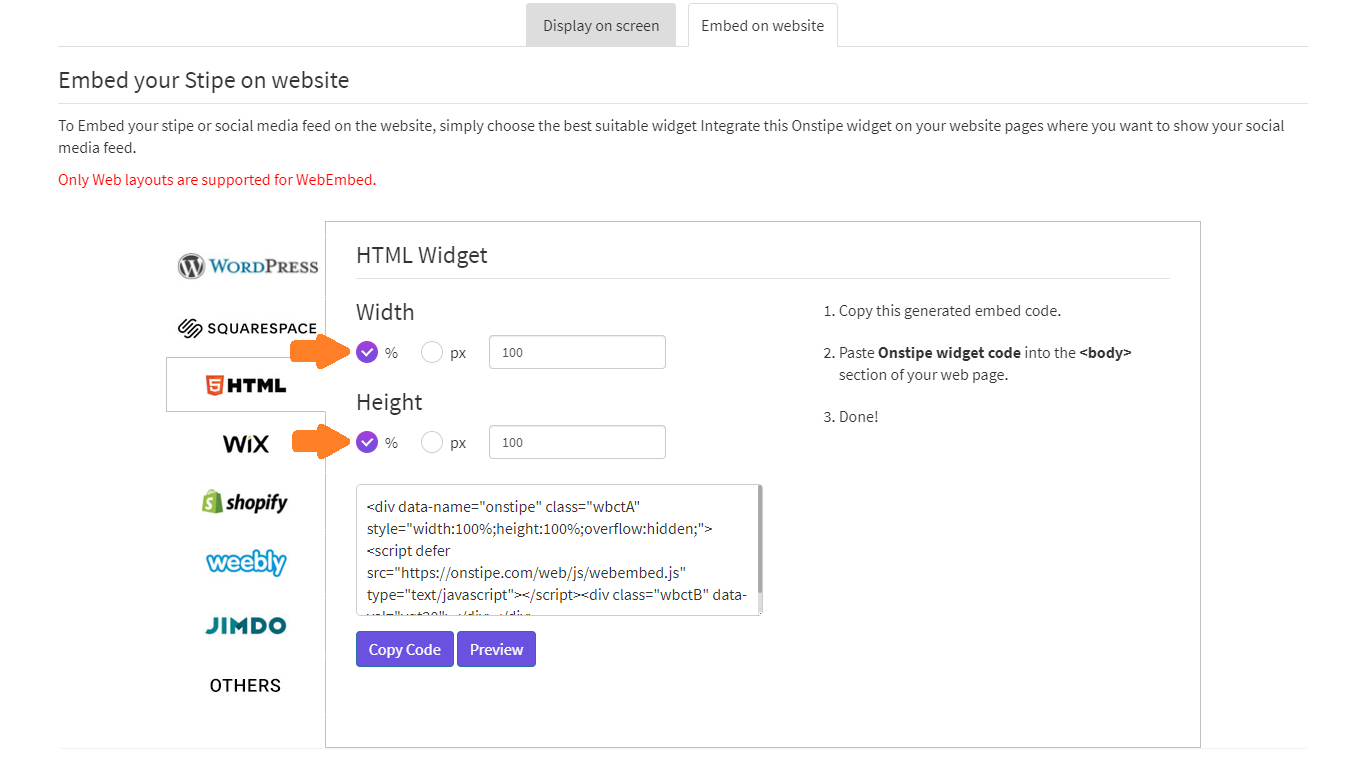
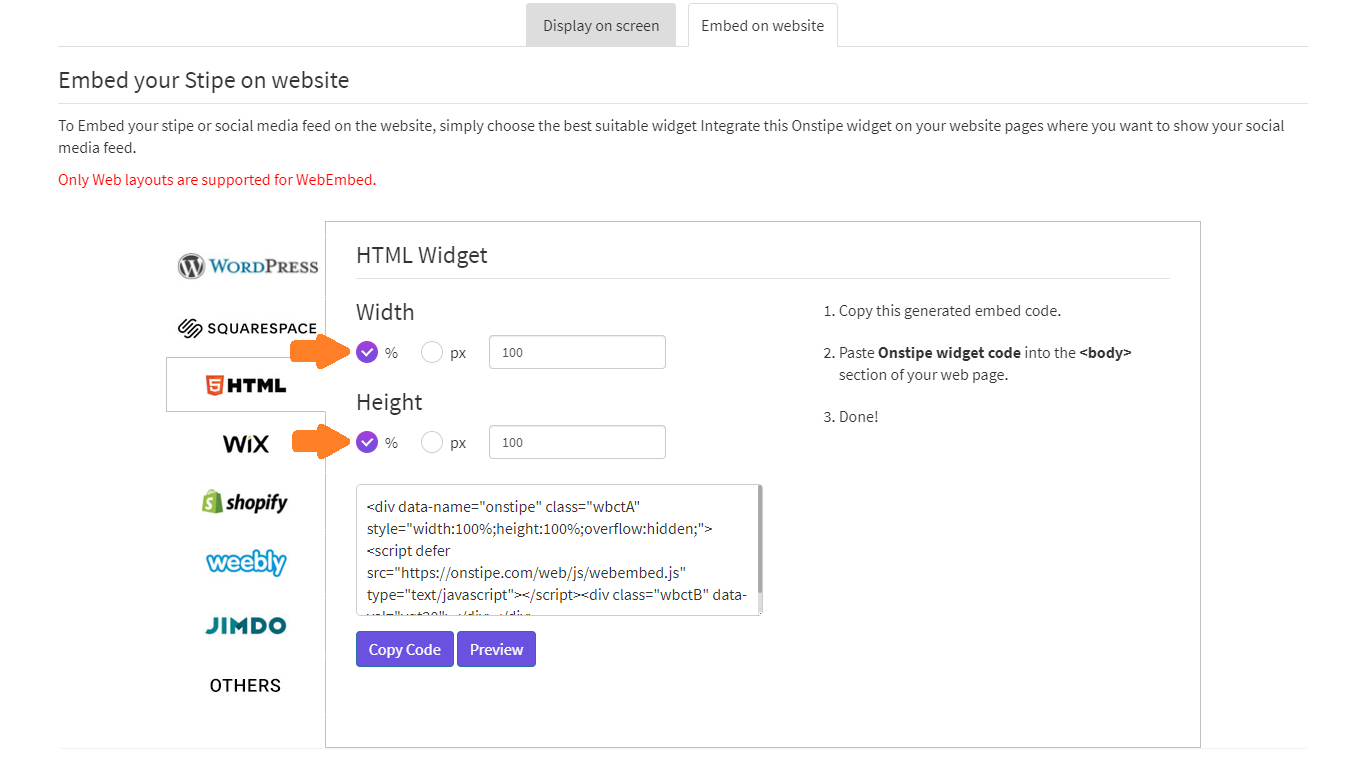
Set Width and Height for your LinkedIn feed according to you.

Step 10
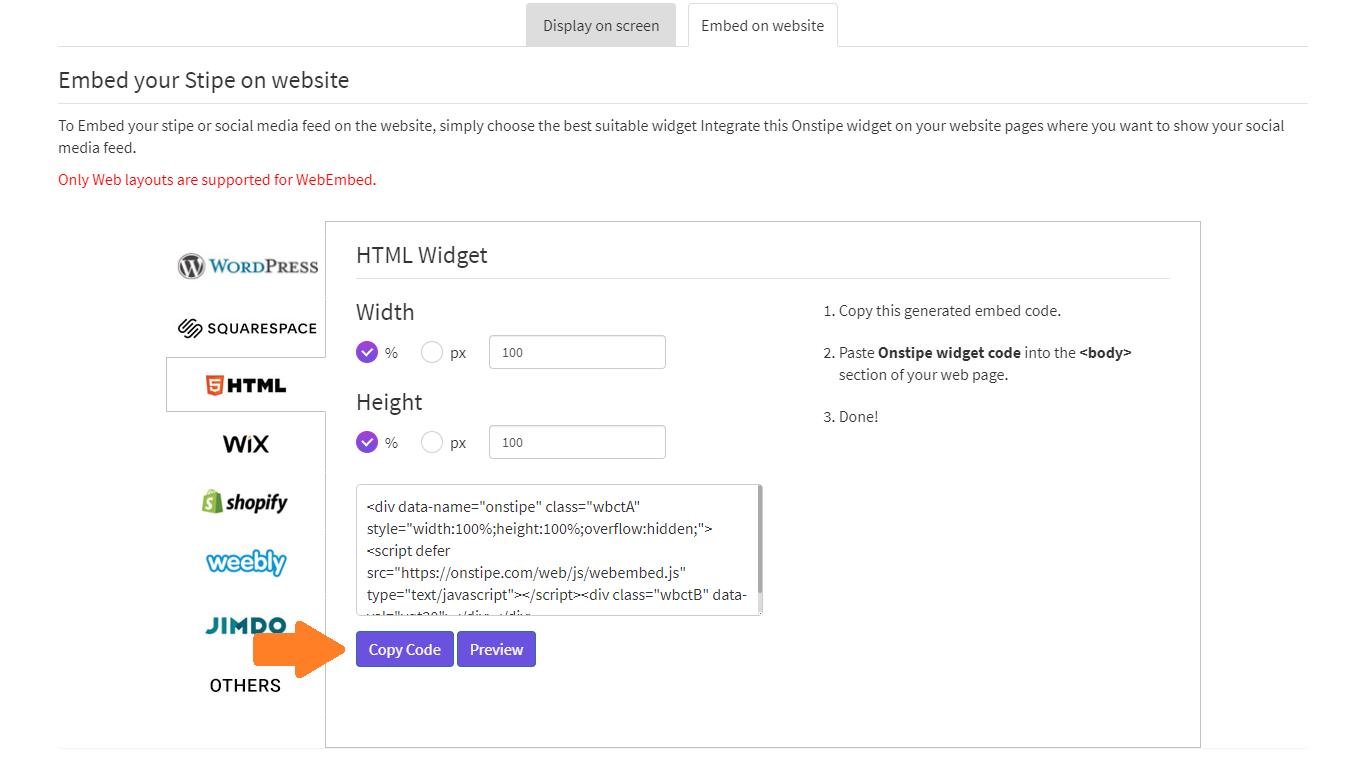
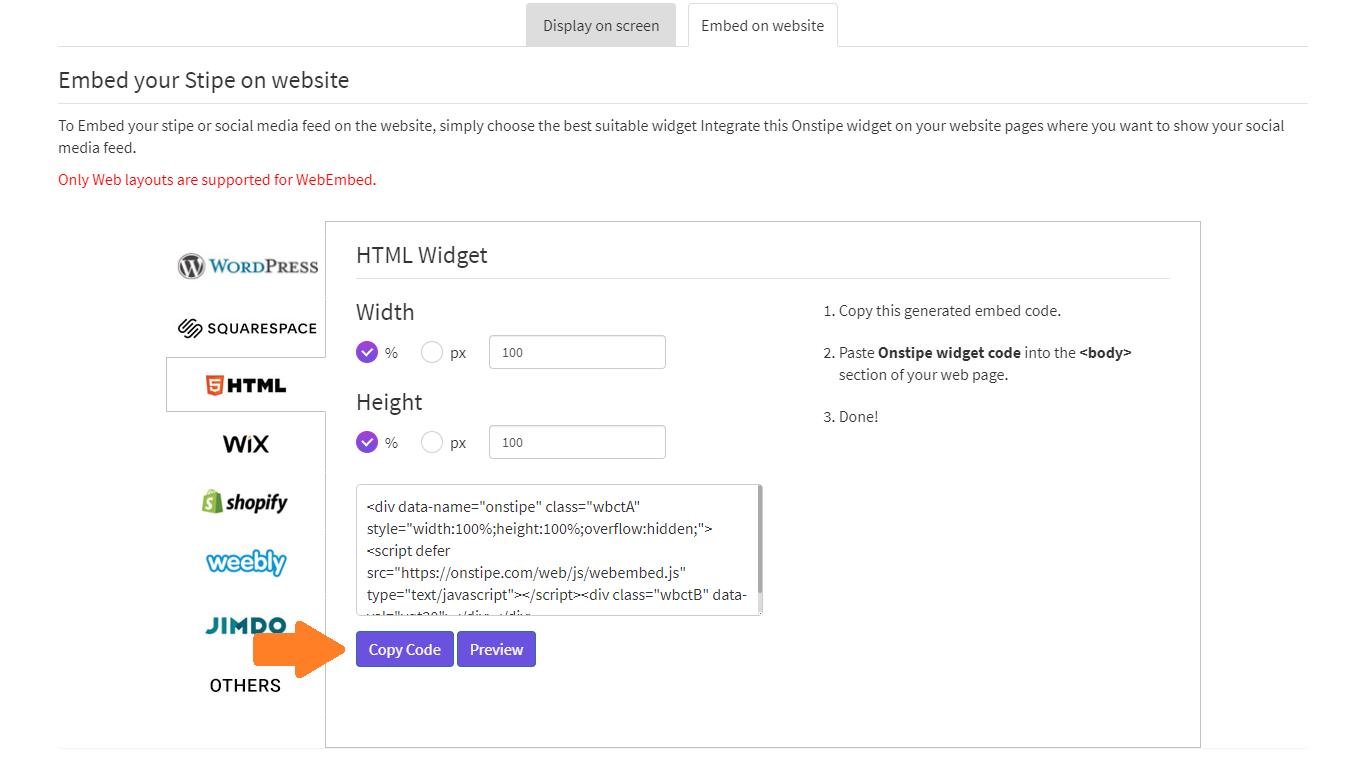
Click on Copy Code to copy the generated LinkedIn feed embed code. You can see a preview of your LinkedIn feed anytime by clicking on the Preview button.

Step 11
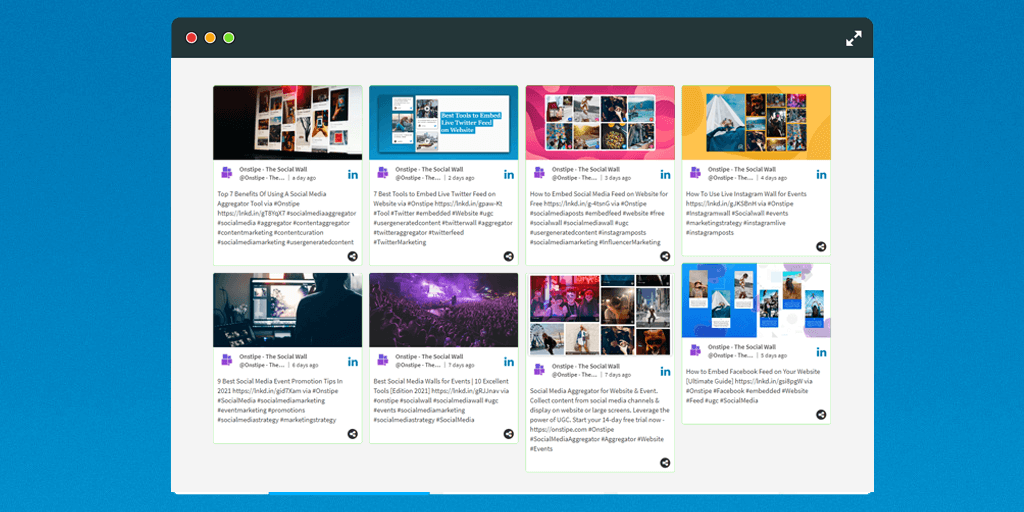
Simply, paste the generated LinkedIn feed embedded code on any page of your Website. Place this code into the <body> </body> section of your web page. Now enjoy your LinkedIn company page feed on the website.
Method 2
Embed LinkedIn Feed on Website Using Custom Post
- Create a free account on Onstipe
- Create a Custom Post
- Fill LinkedIn post details
- Choose the LinkedIn icon and click Save
- Copy and paste the LinkedIn feed embed code into the HTML website or other CMS platforms.
If you are still unsure about integrating LinkedIn feed on the website using Custom post then follow this step-by-step guide below.
Step-By-Step Guide to Embed LinkedIn Feed On Website Using Custom Post
To embed LinkedIn company feed on website, create a Social wall using Onstipe.
Follow the below steps to add LinkedIn company feed on the website:
Step 1
If you are an existing user then log in to your Onstipe account or haven’t signed up yet, click here to create an account (start with a 14-day free trial).

Step 2
Create a Stipe. Enter a suitable Name for your Stipe (Social Wall).

Step 3
Select Stipe for Website Embed and click the Create button.

Step 4
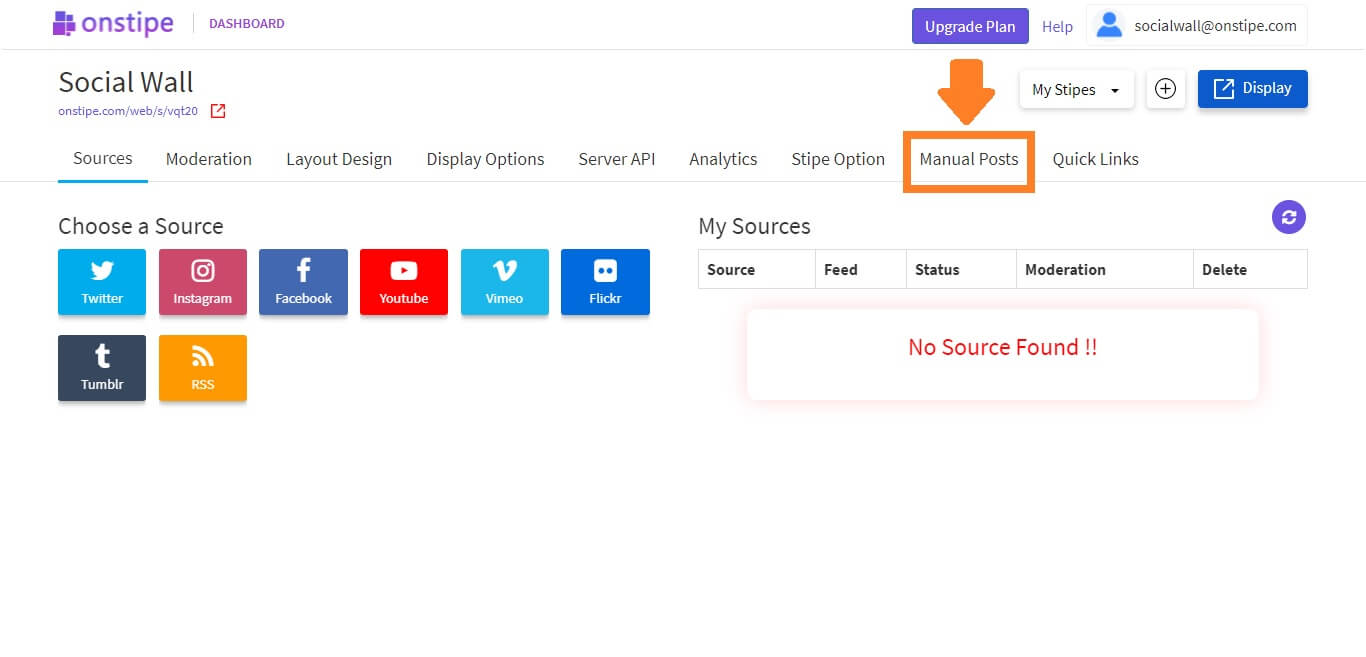
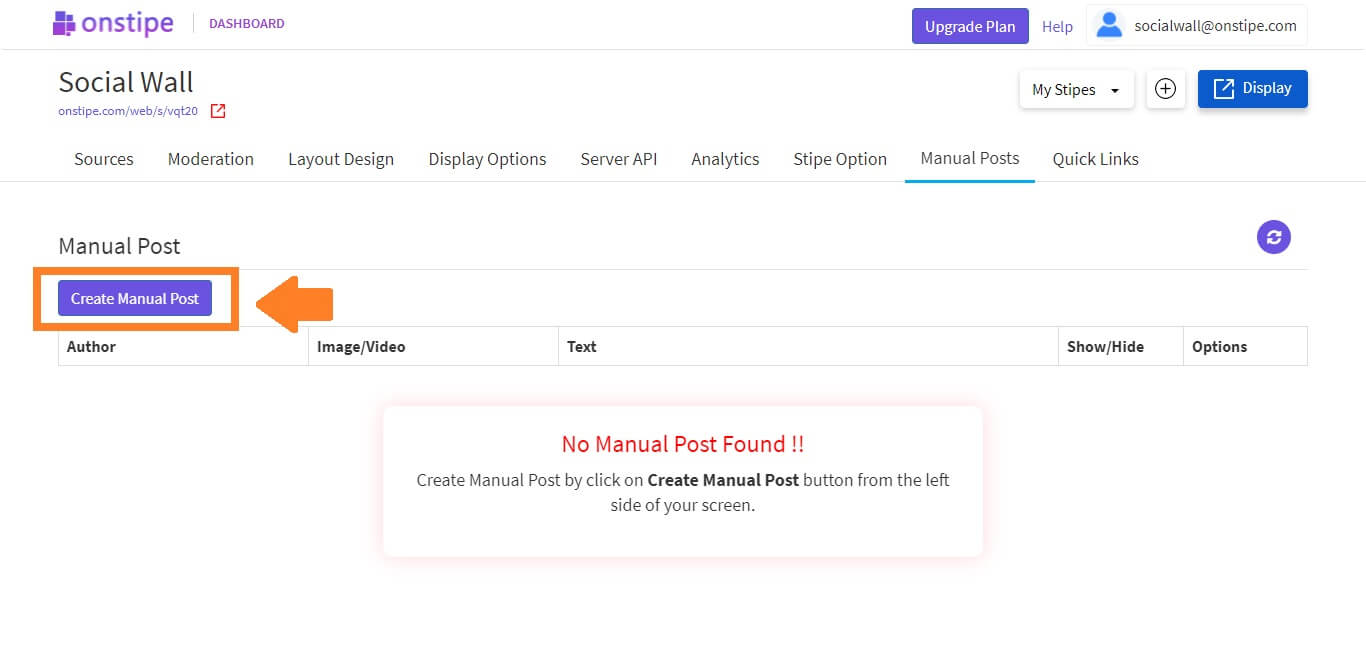
After clicking on the Create button, click on the Manual Posts tab.

Step 5
Now click Create Manual Post button.

Step 6
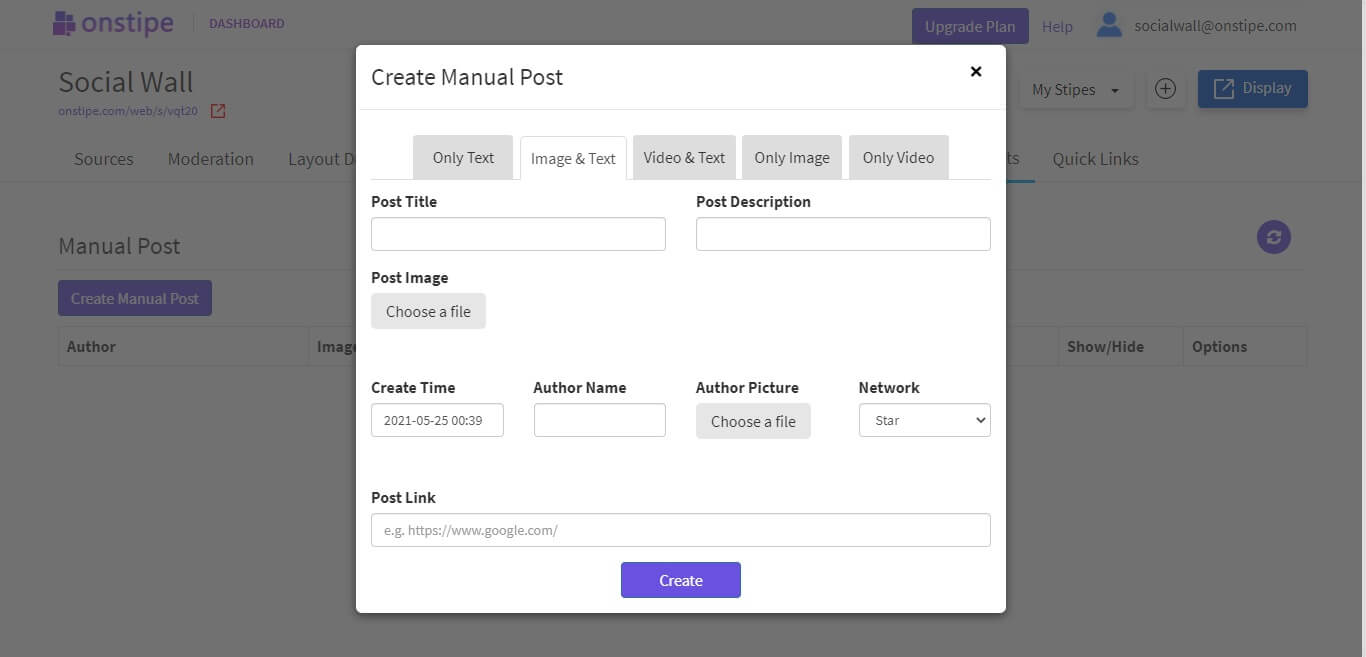
A pop-up will appear, now choose a post type between “Only Text”, “Image & Text”, “Video & Text”, “Only Image”, and “Only Video”.

Step 7
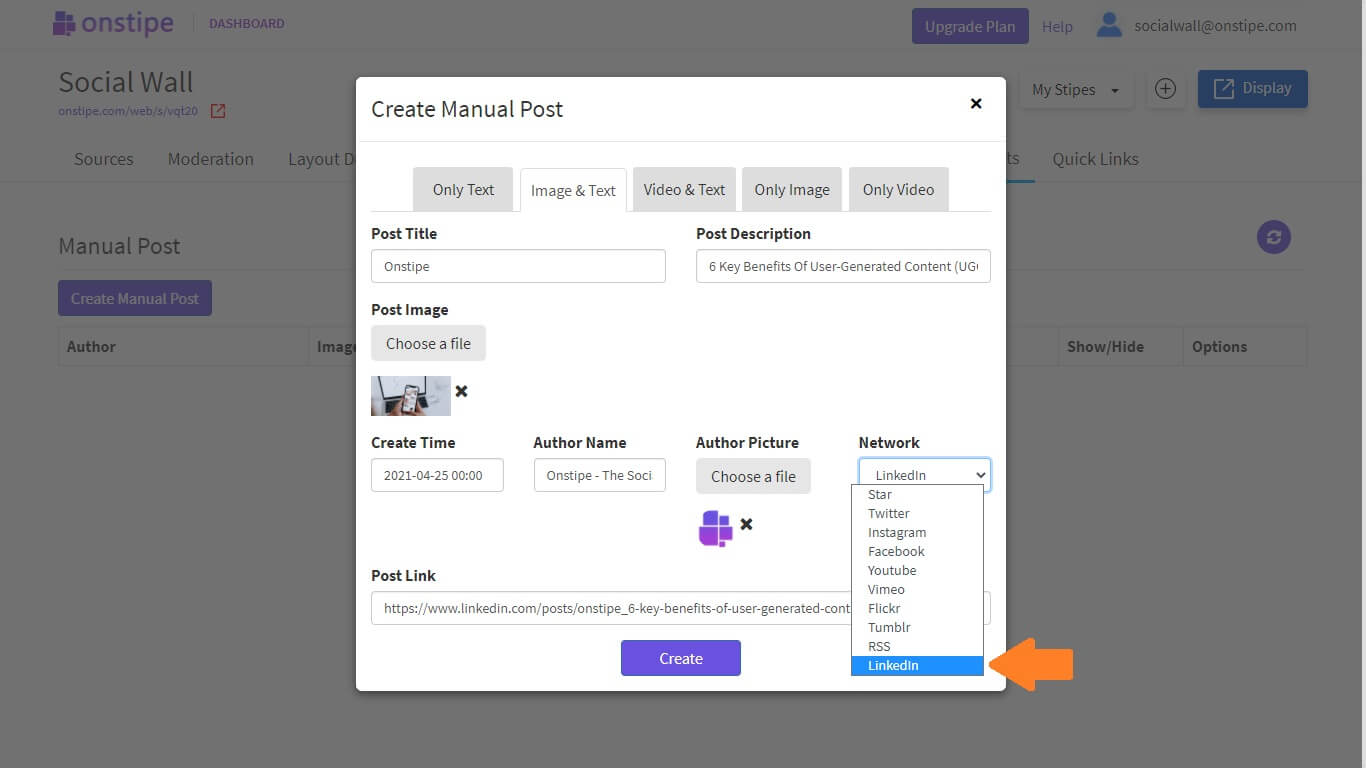
For an instance, we choose Image & Text. Fill all the LinkedIn post-related details such as Title, Description, Image, Time, Author Name, Author Picture, Source URL, and select LinkedIn as a Network from the drop-down. Now click Create button.

Step 8
Great! Your LinkedIn post is created successfully. Repeat the Manual Post Creation steps if you want to add more than one LinkedIn Post.
Step 9
Let’s embed these LinkedIn feeds on the website. Now click on the Display Options tab. And click Embed on Website.

Step 10
Pick the suitable Widget according to you. For now, select HTML.

Step 11
Set Width and Height for your LinkedIn feed according to you.

Step 12
Click on Copy Code to copy the generated LinkedIn feed embed code. You can see a preview of your LinkedIn feed anytime by clicking on the Preview button.

Step 13
Simply, paste the generated LinkedIn feed embedded code on any page of your Website. Place this code into the <body> </body> section of your web page. Now enjoy your LinkedIn company page feed on the website.

Conclusion
So, here we have shared everything about how you can embed your LinkedIn feed on your website using Onstipe. So, what are you waiting for? Showcase your all LinkedIn feed on the website and connect your website visitors to your social channels.